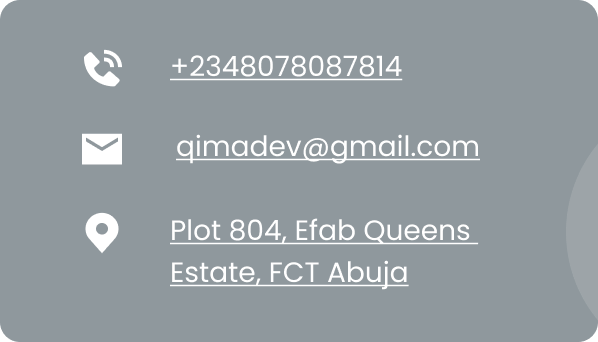
I want to design this contact card to be responsive with the web page size and also remain as it is, only change in dimensions.
Here is my code. When I change the device screen size, the circle at the edge keeps popping out of place. The circle is the Positioned widget specified with left value (380) and it goes outside the constraints of the parent Container. As a result, the widget appears out of place.
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:qima_dev/constants/constants.dart';
import 'package:qima_dev/pages/functions.dart';
class ContactCard extends StatelessWidget {
final String phoneNumber;
final String emailAddress;
final String officeAddress;
const ContactCard({
required this.phoneNumber,
required this.emailAddress,
required this.officeAddress,
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
constraints: const BoxConstraints(
minWidth: 300,
maxWidth: 400,
),
height: 200,
decoration: BoxDecoration(
color: darkShadeOpaque,
borderRadius: BorderRadius.circular(10),
),
child: Stack(children: [
Padding(
padding: const EdgeInsets.symmetric(vertical: 12.0, horizontal: 16.0),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ListTile(
leading: const Icon(
Icons.phone_in_talk,
color: Colors.white,
),
title: Text(
phoneNumber,
style: const TextStyle(
fontWeight: FontWeight.w200,
color: Colors.white,
decoration: TextDecoration.underline,
),
),
onTap: () {
// Add your action for when the phone number is tapped
},
),
ListTile(
leading: const Icon(
Icons.email,
color: Colors.white,
),
title: Text(
emailAddress,
style: const TextStyle(
fontWeight: FontWeight.w200,
color: Colors.white,
decoration: TextDecoration.underline,
),
),
onTap: () {
// Add your action for when the email address is tapped
},
),
ListTile(
leading: const Icon(
Icons.location_on,
color: Colors.white,
),
title: Text(
officeAddress,
style: const TextStyle(
fontWeight: FontWeight.w200,
color: Colors.white,
decoration: TextDecoration.underline,
),
),
onTap: () {
// Add your action for when the office address is tapped
},
),
],
),
),
),
Positioned(
top: 64,
left: 380,
child: Container(
width: 158,
height: 158,
decoration: const BoxDecoration(
color: lightShade,
borderRadius: BorderRadius.all(
Radius.circular(200),
),
),
),
),
]),
);
}
}





2
Answers
I used a negative index on the Positioned widget, that's what did the trick.
User flutter_screenutil package and Container ( Column[3 ListTiles] ) to achieve the result. Stack is not the solution. You look noob to Flutter by the way.