my code
SizedBox(
height: 150,
width: 100,
child: Card(
elevation: 2,
semanticContainer: true,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
child: Container(
decoration: BoxDecoration(
color:Color(0xffffffff) ,
borderRadius: BorderRadius.circular(20)
),
child: Stack(
children: [
Column(
children: [
Image.network(‘https://vipspar.com/wp-content/uploads/2021/12/6152-480×480.jpg’),
Text(‘Cornflacks’),
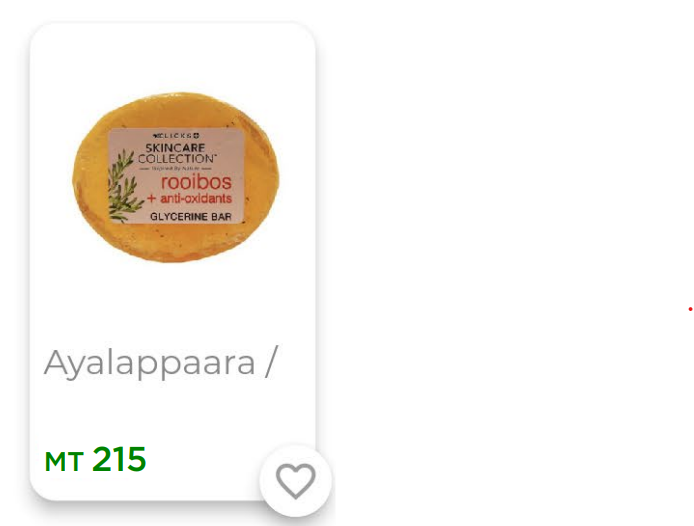
Text(‘MT 215’),
],
),
Positioned(
right: -2,
bottom: -20,
child: Container(
height: 50,
width: 30,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffEAEFF2)
),
child: Center(
child: IconButton(onPressed: () {
}, icon: Icon(Icons.favorite_border)),
),
))
],
),
),
),
);





2
Answers
change
clipBehaviorproperty of stack toClip.nonelike bellow this will work for youyou can align icon at bottom corner via this :