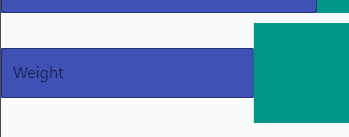
This is how the columns are aligned.
The weight textfield needs to move up to align with the green column. It should maintain the same width.
Flutter code:
Row(
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.indigo,
height: 50,
child: const TextField(
decoration: InputDecoration(
labelText: 'Weight',
border: OutlineInputBorder(),
),
),
)),
Expanded(
flex: 3, child: Container(color: Colors.teal, height: 100)),
Expanded(
child: Container(
height: 100,
child: Column(
children: [
Row(children: [
Text("test1", style: TextStyle(fontSize: 25)),
Text("test1")
]),
Row(children: [Text("test2"), Text("test2")])
],
),
),
),
],
),





2
Answers
In the top-level Row Widget, add crossAxisAlignment.start
You need to use this parameter (Row):