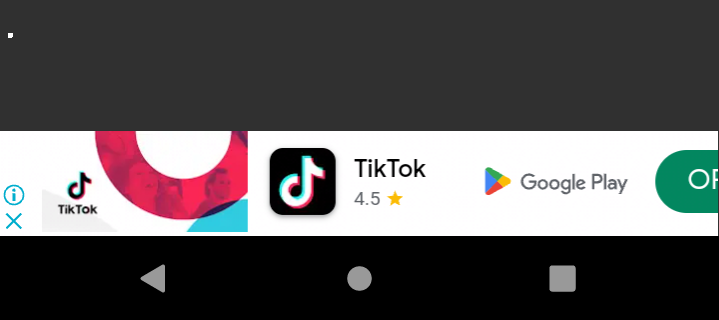
As shown in the image admob banner ad is cut off or stretched.
If I use AdSize.banner widget does not take the entire width but shows the ad correctly. If I use full-banner the ad is stretched.
How do I get the banner to fit the full width of the screen and show the content correctly (without cut off or streached)?
class _AdBannerState extends State<AdBanner> {
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _finalSize;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.fullBanner;
_inlineAdaptiveAd = BannerAd(
adUnitId: AdHelper.bannerAdUnitId,
size: size,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
debugPrint('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
_finalSize = await bannerAd.getPlatformAdSize();
// if (size == null) {
// debugPrint(
// 'Error: getPlatformAdSize() returned null for $bannerAd');
// return;
// }
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
debugPrint('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) {
return (_inlineAdaptiveAd != null && _isLoaded && _finalSize != null)
? Expanded(
child: SizedBox(
width: _finalSize!.width.toDouble(),
height: _finalSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
)))
: const SizedBox(
width: 0,
height: 0,
);
}
@override
void dispose() {
_inlineAdaptiveAd?.dispose();
super.dispose();
}
}





2
Answers
To make it responsive,
Please use MethodChannel to call any native java/kotlin method which is written as part of the android native code which can be invoked from your
.dartfileExample Resource folder: Flutter Official Example
Example MethodChannel: Flutter Official MethodChannel Example
You need to create the below folders and files inside
android/app/src/main/resfolder yourself and put those values yourself and adjust accordinglyOption 1: to mathematically handle
_finalSizeandAdWidgetsizes based on the values from dimension resource filesdimens.xmlusing folder names Configuration qualifier namesDefine a fraction
Get the fraction
Option 2: Read constraints in the guide Understanding constraints in flutter
Option 3: Put the SizedBox inside another layout like linear and set the layout properties to center the box without streaching it
Option 4: create sized ads and call the
AdHelper.bannerAdUnitIdfrom avalues.xmlthe values.xml will be placed in multiple size folders likehdpildpi… etcReplace the
Expandedwidget with aLayoutBuilderand calculate the maximum available width (maxWidth) based on the constraints as below-I hope this will work for you.