I want all buttons take full space as the max length column space. I have tried using Intrinsicheight, Table, Row-column but still not able to solve this.
I can solve this problem in HTML/CSS using flex but not in flutter.
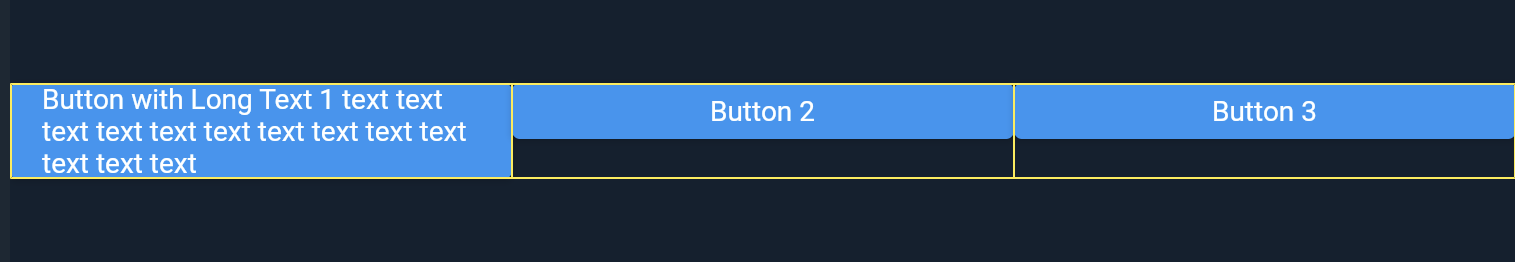
Here is the what I can achieve till now,
import 'package:flutter/material.dart';
import 'dart:math';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: IntrinsicHeight(
child: Table(
// defaultColumnWidth:
// FixedColumnWidth(150.0), // Adjust this value as needed
border: TableBorder.all(color: Colors.yellow),
children: [
TableRow(
children: [
TableCell(
child: ElevatedButton(
onPressed: () {},
child: Text(
'Button with Long Text 1 text text text text text text text text text text text text text'),
),
),
TableCell(
child: ElevatedButton(
onPressed: () {},
child: Text('Button 2'),
),
),
TableCell(
child: ElevatedButton(
onPressed: () {},
child: Text('Button 3'),
),
),
],
),
],
))),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text(
'Hello, World!',
style: Theme.of(context).textTheme.headlineMedium,
);
}
}





2
Answers
To achieve your goal of making all buttons take up the full space of the maximum length column, you can use the
Expandedwidget within aRowfor each button. Here’s how you can modify your code to achieve this: dartYou can use
crossAxisAlignment: CrossAxisAlignment.stretch,with Row widget.