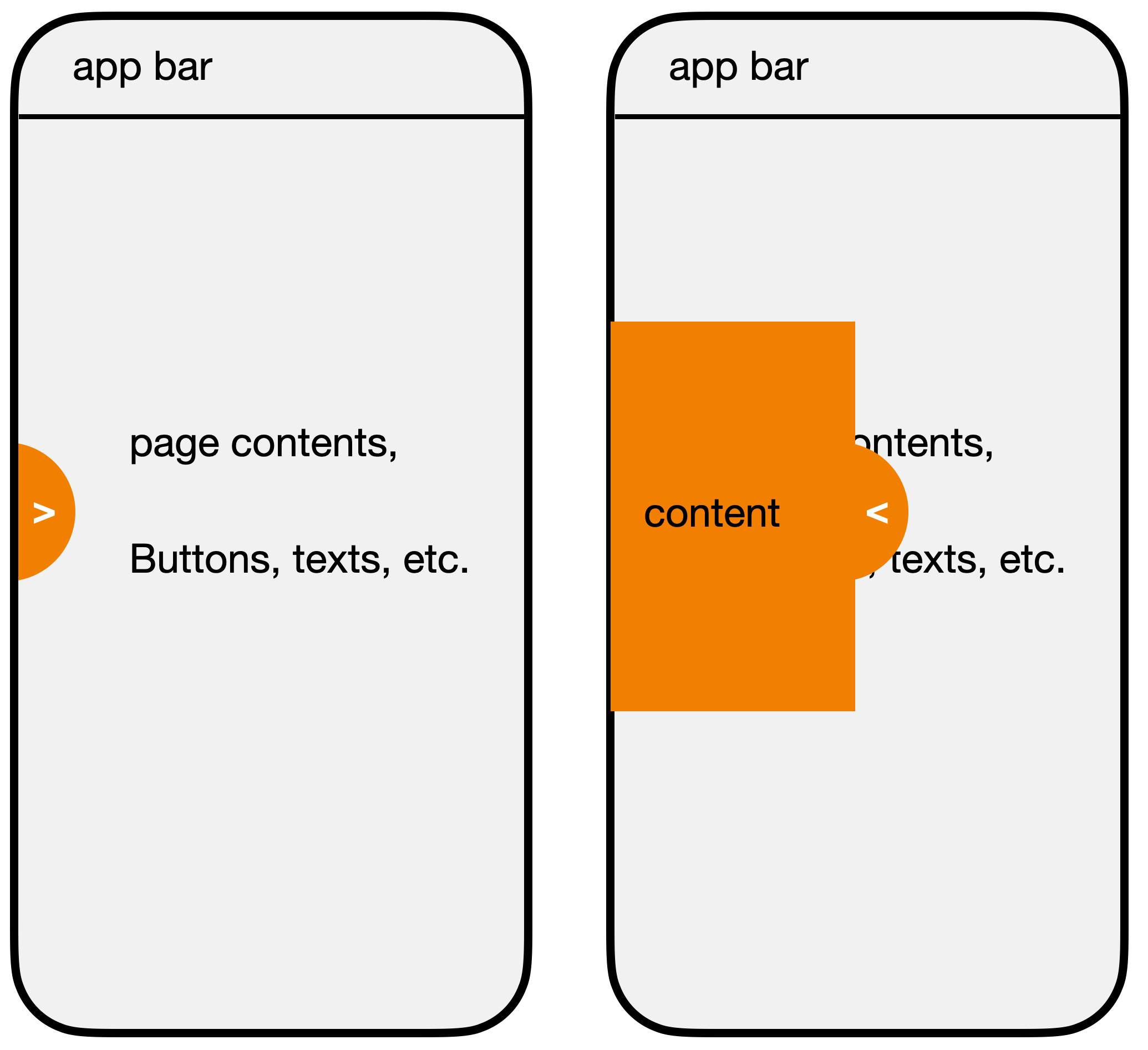
I wish to place a mini button on the left side of the body of the app screen to be used to open a mini drawer in Flutter. To be able to figure it out, I prepared the following image:
As seen, when the user taps on the mini button, a mini drawer-like panel comes in and when the user clicks again on the same button, it closes the panel.
Thank you





2
Answers
You can create your own widget like in the following example.
And then you can use that widget in your code like this.
This code will allow you to use the
endDraweras your mini drawer, and your main drawer will be there as well.You can look on the web to customize the end drawer’s UI as per your needs.
Some snapshots: