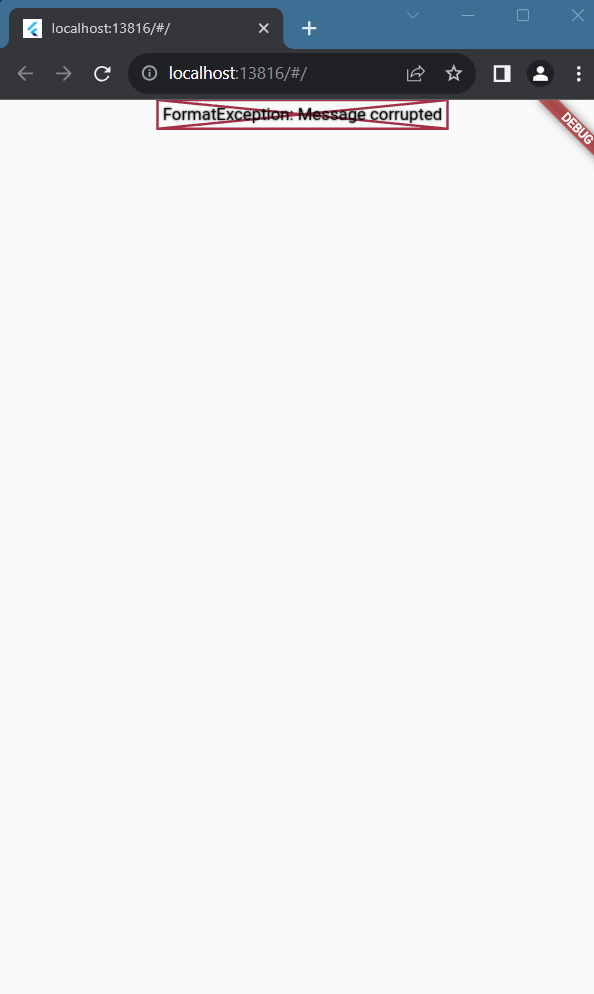
I want to place an image in my app for test. it runs good in emulator but in web browser like chrome it shows FormatException: Message corrupted.
I checked my pubspec.yaml and everything is looks fine!
here is my codes:
import 'package:flutter/material.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Column(
children: [Image(image: AssetImage('assets/logo_5x5.png'))],
),
),
),
);
}
}
and here is my pubspec.yaml:
name: anything
description: A new Flutter project.
publish_to: 'none'
version: 0.1.0
environment:
sdk: '>=3.0.6 <4.0.0'
dependencies:
flutter:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: true
assets:
- assets/logo_5x5.png





2
Answers
I disabled my IDM and I got my image. but I think it's temporary. after all I'm good for now.
This can happen may be because the image is corrupted or because rendering technic differs on each plat form. use a condition for web, android, ios.
Refer to this answer