I am trying to create a tab bar inside a container
return Container(
padding: const EdgeInsets.symmetric(horizontal: 5),
decoration: customDecorationsObject.getCustomContainer(
containerColor: AppColors.mediumBlackColor, borderRadius: 12),
child: TabBar(
enableFeedback: true,
dividerColor: Colors.transparent,
onTap: homePageController.changeFeedTab,
indicator: BoxDecoration(
color: AppColors.whiteColor,
borderRadius: BorderRadius.circular(12),
),
tabs: [
Tab(
child: Text(
"All",
style: AppTextStyle.regular.copyWith(
color: homePageController.feedTabIndex.value == 0
? AppColors.blackColor
: AppColors.whiteColor),
),
),
Tab(
child: Text(
"Business",
style: AppTextStyle.regular.copyWith(
color: homePageController.feedTabIndex.value == 1
? AppColors.blackColor
: AppColors.whiteColor),
),
),
Tab(
child: Text(
"My Posts",
style: AppTextStyle.regular.copyWith(
color: homePageController.feedTabIndex.value == 2
? AppColors.blackColor
: AppColors.whiteColor),
),
),
],
),
)
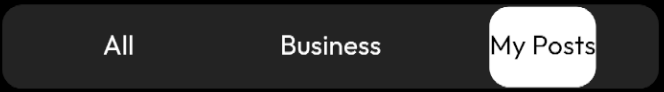
The result I am able to achieve is this:
The white container is just enclosing the text and not the whole tab. Can anyone please point out where am I doing a mistake and how can I correct it?





2
Answers
Try below code:
Result->
You can adjust the padding using labelPadding
Full code