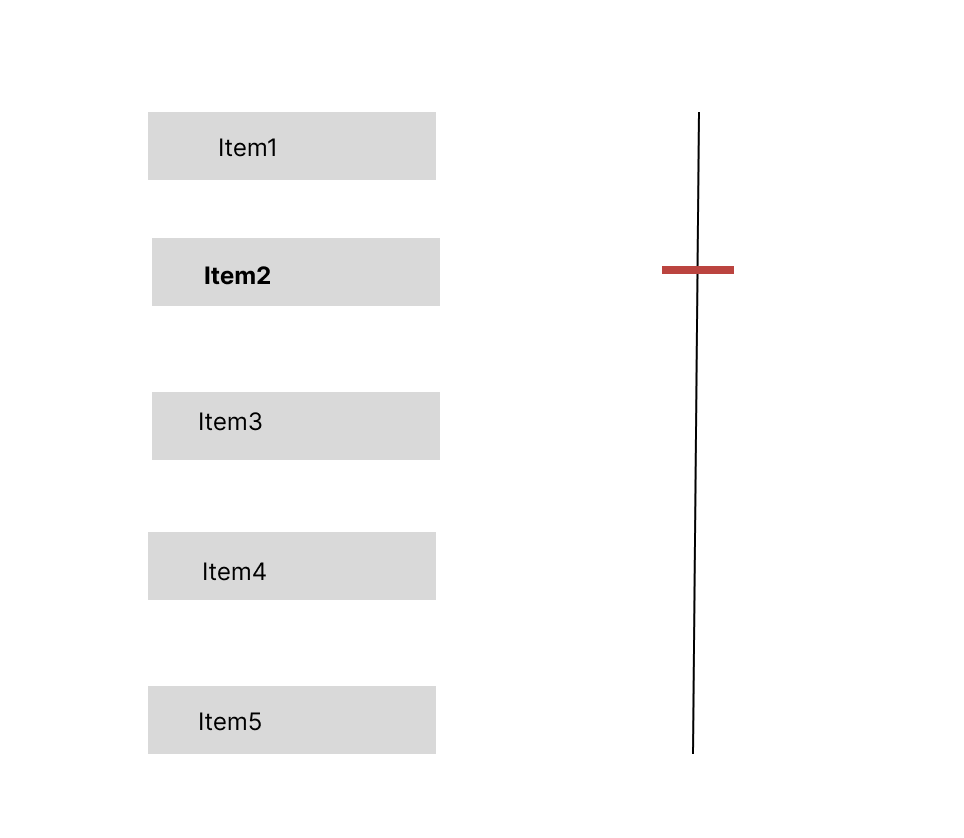
I have a Row with a list view and an Indicator view. I would like to animate the indicator view with respect to the selected item in the list.
If I select an item in the list view, the Indicator view should move to the respective position as in the given Image.
Please suggest something to make this UI.
sample code is given below.
@override
Widget build(BuildContext context) {
return Row(
children: [
ListView.builder(
shrinkWrap: true,
itemCount: 6,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(13),
child: Text('Item$index'),
),
),
Stack(
children: [
SvgPicture.asset(
'assets/images/scale_img.svg',
),
Positioned(
right: 26,
top: 310,
child:Container(
width: 40,
height: 4,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
gradient: const LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Color(0xffFF7EB4),
Color(0xffAA16CF),
]),
boxShadow: const [
BoxShadow(
blurRadius: 10,
spreadRadius: -1,
offset: Offset(0, 4),
color: Color(0xffAA16CF),
)
]),
),
)
],
)
],
);
}





2
Answers
We can find the position of the selected item using the RenderBox. using this position we can move the indicator to the respective position.
Sample code is as follows.