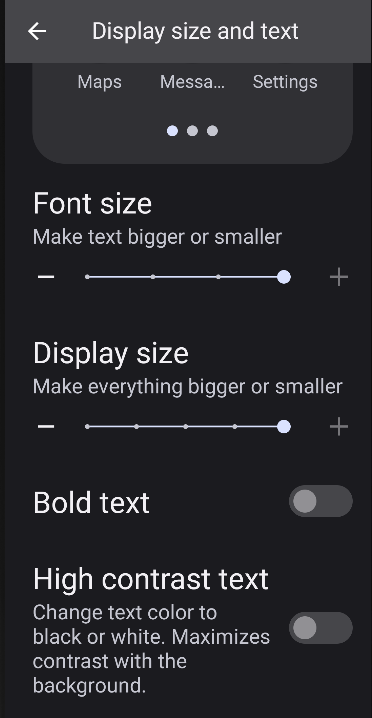
I’m able to resolve in retaining the app’s font size even thought the device is using bigger font size. My problem come along when the user also changes the display size or set the texts to bold that makes my apps font too enlarged.
Here’s what I have for now..
main.dart
....
child: MaterialApp(
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(
textScaleFactor: 1.0,
),
child: child!,
);
},
.....
How can I achieve my goal to also retain the font size even the user change the display size too?





2
Answers
I Apologise for the previous code, try this
Try to use flutter_screenutil package. It will give resolve your issue.
Also check this How to create responsive Text widget in Flutter? this may help you