I am having trouble to make my container fit to flutter width. I tried
width: MediaQuery.of(context).size.width,
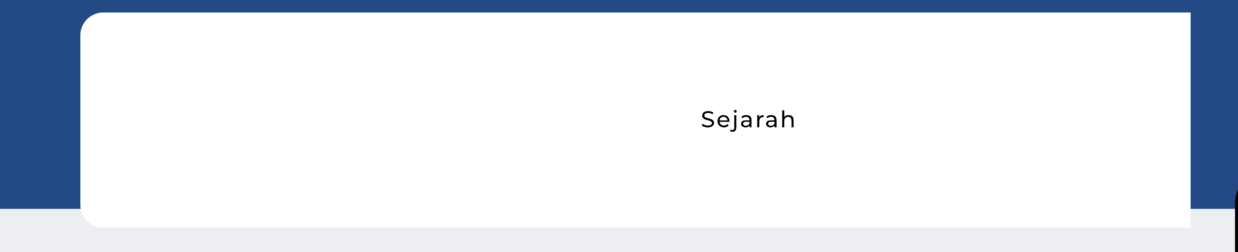
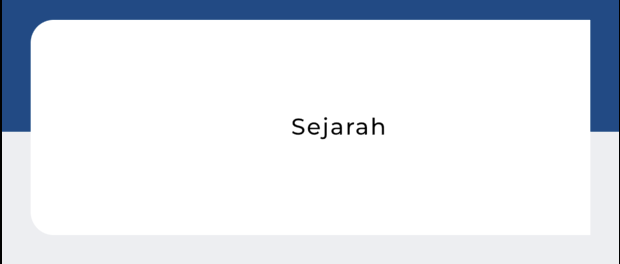
but still to no avail. You can see that it’s over extended as I have a circular border but on the right it’s overlapping behind. Refer to the pic below:
Container code:
Container(
padding: const EdgeInsets.symmetric(
vertical: 6,
horizontal: 12.0,
),
height:
150,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
color: white,
borderRadius: BorderRadius.all(
Radius.circular(
16.0,
),
),
),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"Sejarah",
style: GoogleFonts.montserrat(
color: black,
fontSize: 16,
letterSpacing: 1,
fontWeight: FontWeight.w500,
),
),
],
),
),
),
Appreciate any help I can get, thanks!






2
Answers
You can force your Container Widget to have border radius by using the ClipRRect Widget. Modify your Widget with below Widget:
You can change the width of the container to
double.infinitychange this line
to