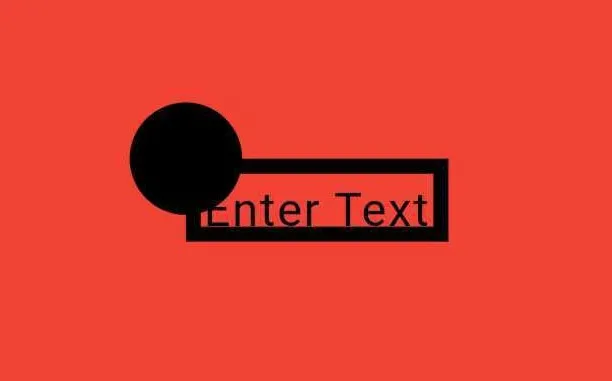
when text container size decrease with font size that time the text not set in center. it is gone below size of container how to solve it.
Container(
height: height,
width: width,
alignment: Alignment.center,
decoration: _isSelected
? BoxDecoration(
color: Colors.transparent,
border: Border.all(
width: 2,
color: Colors.black,
),
)
: null,
child: Align(
alignment: Alignment.center,
child: Text(
_displayText.isEmpty ? 'Enter Text' : _displayText,
textAlign: TextAlign.center,
overflow: TextOverflow.visible,
maxLines: 1,
style: TextStyle(
color: Colors.black,
fontSize: fontSize,
),
),
),
),





2
Answers
Try it with the help of
Center()like below:Use the FittedBox widget to automatically scale the text to fit within the container while keeping it centred.