I am taking Angela Yu’s Flutter and Dart course and it is very outdated and I am getting a lot of errors.
This is an async await demo and the syntax has changed since she made the course. I have tried several ways but can never get the same response to what Angela gets in her videos.
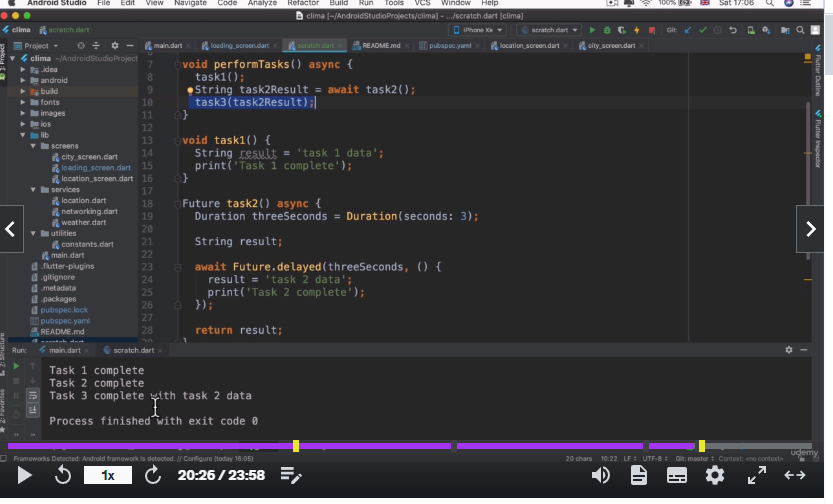
The issue is in the result variable in the task2() function. It needs for me to assign it a value for it to work but when I do I still dont get the same response as her.
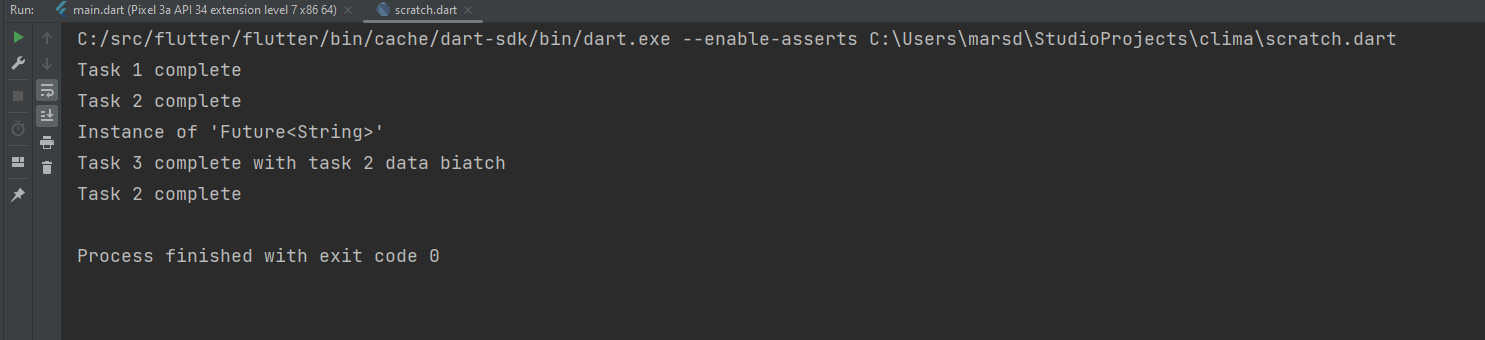
I have tried putting late before the task 2 string result, assigning it a value of an empty string ” and marking it as nullable with a question mark after and none of these work. I have attached my code plus an image of the output Angela is getting.
Any help and advice would be greatly appreciated.
`void main() {
performTasks();
}
void performTasks() async {
task1();
String task2Result = await task2();
print(task2());
task3(task2Result);
}
void task1() {
String result = 'task 1 data';
print('Task 1 complete');
}
Future<String> task2() async {
Duration threeSeconds = Duration(seconds: 3);
late String result;
await Future.delayed(threeSeconds, () {
result = 'task 2 data biatch';
print('Task 2 complete');
});
return result;
}
void task3(String task2data) {
String result = 'task 3 data';
print('Task 3 complete with $task2data');
}`






2
Answers
I can not see the images but by reading your code I see you are missing
awaitkeyword before task2 like thisprint(await task2());since task2 is future you need to wait for the result.
To replicate the result shown on the course video, you would need to remove the
print(task2())line from yourperformTasksfunction.task2is aFutureso you will be printing the instance information instead of theFutureresult. Furthermore, that would call thetask2function again and make the ‘Task 2 complete’ message gets printed twice.The final code of your
performTasksfunction should look like this: