
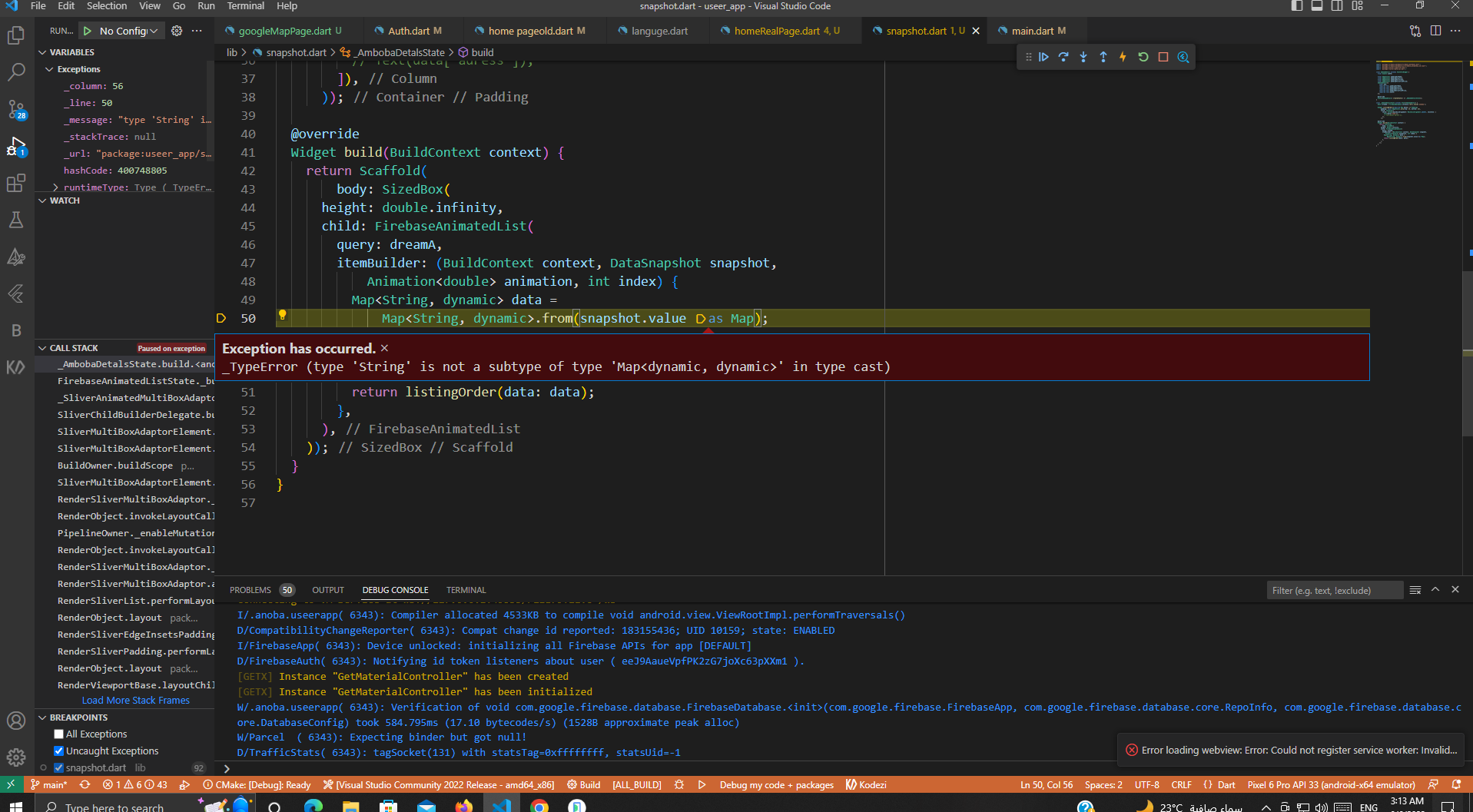
Map data = snapshot.value as Map
import 'dart:convert';
import 'package:firebase_database/firebase_database.dart';
import 'package:firebase_database/ui/firebase_animated_list.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class AmbobaDetals extends StatefulWidget {
final double width;
final EdgeInsets paddingForName;
final EdgeInsets paddingForprice;
final EdgeInsets paddingForstroke;
final EdgeInsets paddingForunfildPrice;
AmbobaDetals({
super.key,
required this.paddingForName,
required this.paddingForprice,
required this.paddingForstroke,
required this.paddingForunfildPrice,
required this.width,
});
@override
State<AmbobaDetals> createState() => _AmbobaDetalsState();
}
class _AmbobaDetalsState extends State<AmbobaDetals> {
Query dreamA = FirebaseDatabase.instance.ref().child('anboba');
Widget listingOrder({required Map data}) => Padding(
padding: const EdgeInsets.only(top: 15, bottom: 15),
child: Container(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Text(data['name']),
// Text(data['adress']),
]),
));
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox(
height: double.infinity,
child: FirebaseAnimatedList(
query: dreamA,
itemBuilder: (BuildContext context, DataSnapshot snapshot,
Animation<double> animation, int index) {
Map<String, dynamic> data =
Map<String, dynamic>.from(snapshot.value as Map);
return listingOrder(data: data);
},
),
));
}
}
here is it
"anboba": {
"name": "ANBOBA",
"price": 117,
"stoke": "In stock",
"unfild price": 1400
},
"drivers": {
"2Y6gMoLreHgcyQRMSmhhN3zn09m2": {
"email": "[email protected]",
"id": "2Y6gMoLreHgcyQRMSmhhN3zn09m2",
"name": "mohamedasd sdahhhh"
},
"C2NawPLYJgVWBt5ckhawM87xuSJ3": {
"email": "[email protected]",
"id": "C2NawPLYJgVWBt5ckhawM87xuSJ3",
"name": "mohamedasd sda"
},
"eO5LVXmXCvaMtI10r3QzmkR4srJ2": {
"email": "[email protected]",
"id": "eO5LVXmXCvaMtI10r3QzmkR4srJ2",
"name": "mohamedasd sda"
},
"hzucHzMeIqftErhGJEINEBkzOI82": {
"email": "[email protected]",
"id": "hzucHzMeIqftErhGJEINEBkzOI82",
"name": "mohamed"
},
"jUv2wGQtB5PZlJdVcyGnLdskW0w2": {
"email": "[email protected]",
"id": "jUv2wGQtB5PZlJdVcyGnLdskW0w2",
"name": "mohamedasd sdahhhh"
},
"null": {
"AjlVieBNXeaArW1BvESDQHlCTJB2": {
"adress": "492F+JP4, Sheraton Al Matar, Cairo Governorate, Egypt",
"age": "https://www.google.com/maps/search/30.0993217,31.3744967",
"key": "AjlVieBNXeaArW1BvESDQHlCTJB2",
"name": "AjlVieBNXeaArW1BvESDQHlCTJB2"
}
}
},
"finshed orders": {
"2Y6gMoLreHgcyQRMSmhhN3zn09m2": {
"AjlVieBNXeaArW1BvESDQHlCTJB2": {
"adress": "3 Omar Ibn El-Khattab, Sheraton Al Matar, Cairo Governorate, Egypt",
"age": "https://www.google.com/maps/search/30.0993217,31.3744967",
"key": "AjlVieBNXeaArW1BvESDQHlCTJB2",
"name": "AjlVieBNXeaArW1BvESDQHlCTJB2"
}
},
"ILk7xyDa3aYfU7BKhIMK3gPO9Rp2": {
"eeJ9AaueVpfPK2zG7joXc63pXXm1": {
"adress": "Garcia & Amphitheater, Mountain View, California, United States",
"age": "https://www.google.com/maps/search/37.4219983,-122.084",
"key": "eeJ9AaueVpfPK2zG7joXc63pXXm1",
"name": "eeJ9AaueVpfPK2zG7joXc63pXXm1"
}
}
},
"orders": {
"2Y6gMoLreHgcyQRMSmhhN3zn09m2": {
"AjlVieBNXeaArW1BvESDQHlCTJB2": {
"adress": "3 Omar Ibn El-Khattab, Sheraton Al Matar, Cairo Governorate, Egypt",
"age": "https://www.google.com/maps/search/30.0993217,31.3744967",
"key": "AjlVieBNXeaArW1BvESDQHlCTJB2",
"name": "AjlVieBNXeaArW1BvESDQHlCTJB2"
}
},
"ILk7xyDa3aYfU7BKhIMK3gPO9Rp2": {
"eeJ9AaueVpfPK2zG7joXc63pXXm1": {
"adress": "Garcia & Amphitheater, Mountain View, California, United States",
"age": "https://www.google.com/maps/search/37.4219983,-122.084",
"key": "eeJ9AaueVpfPK2zG7joXc63pXXm1",
"name": "eeJ9AaueVpfPK2zG7joXc63pXXm1"
}
}
},
"users": {
"29wineAudEUQVWuAMGhVG4BwxRI3": {
"email": "[email protected]",
"id": "29wineAudEUQVWuAMGhVG4BwxRI3",
"name": "mohamed ashmawu"
},
"2IlB5okTH0UQaGKgZcJXl3KBQGU2": {
"adress": "39XF+MMM, Sheraton Al Matar, Cairo Governorate, Egypt",
"age": "https://www.google.com/maps/search/30.0995815,31.3744942",
"key": "2IlB5okTH0UQaGKgZcJXl3KBQGU2",
"name": "2IlB5okTH0UQaGKgZcJXl3KBQGU2"
},
"3jTJdBMZ7TZFzKOXwMpd6CIcB9B2": {
"email": "[email protected]",
"id": "3jTJdBMZ7TZFzKOXwMpd6CIcB9B2",
"name": "mohamed ashmawu"
},
"8NHp1Hn3sFdS9n3wfiKN4baJnBi2": {
"email": "[email protected]",
"id": "8NHp1Hn3sFdS9n3wfiKN4baJnBi2",
"name": "mohamed ashmawu"
},
"AjlVieBNXeaArW1BvESDQHlCTJB2": {
"adress": "3 Omar Ibn El-Khattab, Sheraton Al Matar, Cairo Governorate, Egypt",
"age": "https://www.google.com/maps/search/30.0993217,31.3744967",
"key": "AjlVieBNXeaArW1BvESDQHlCTJB2",
"name": "AjlVieBNXeaArW1BvESDQHlCTJB2"
},
"ILk7xyDa3aYfU7BKhIMK3gPO9Rp2": {
"email": "[email protected]",
"id": "ILk7xyDa3aYfU7BKhIMK3gPO9Rp2",
"name": "mohamed"
},
"JbrFC0GcggPChc2Knwl0l9nCN1p2": {
"email": "[email protected]",
"id": "JbrFC0GcggPChc2Knwl0l9nCN1p2",
"name": "mohamed ashmawu"
},
"aXWMaF8JEkYnfnOvJ6qjNpM9npl2": {
"email": "[email protected]",
"id": "aXWMaF8JEkYnfnOvJ6qjNpM9npl2",
"name": "mohaeefd fdasante"
},
"b7ninYWGEcRThTNjmZKakKYwR443": {
"email": "[email protected]",
"id": "b7ninYWGEcRThTNjmZKakKYwR443",
"name": "mohamed"
},
"eeJ9AaueVpfPK2zG7joXc63pXXm1": {
"email": "[email protected]",
"id": "eeJ9AaueVpfPK2zG7joXc63pXXm1",
"name": "mohamed saeed ashmawy"
}
}
}
……………………………………………………………………………………..
here is it dfdfdff dfdsfgdg dfgsgdsfgfdg gfdgfdgfdg
sdfsdf sfd sdf dsf sdfs ddfdf dfdf s ffsfdfsdf sd sdf sdf ds fsdf sdf





2
Answers
I’m not going to read through all the documentation of the firebase package (I don’t use firebase), but the Map.from function is designed to create a map from another map, which is evidently not what
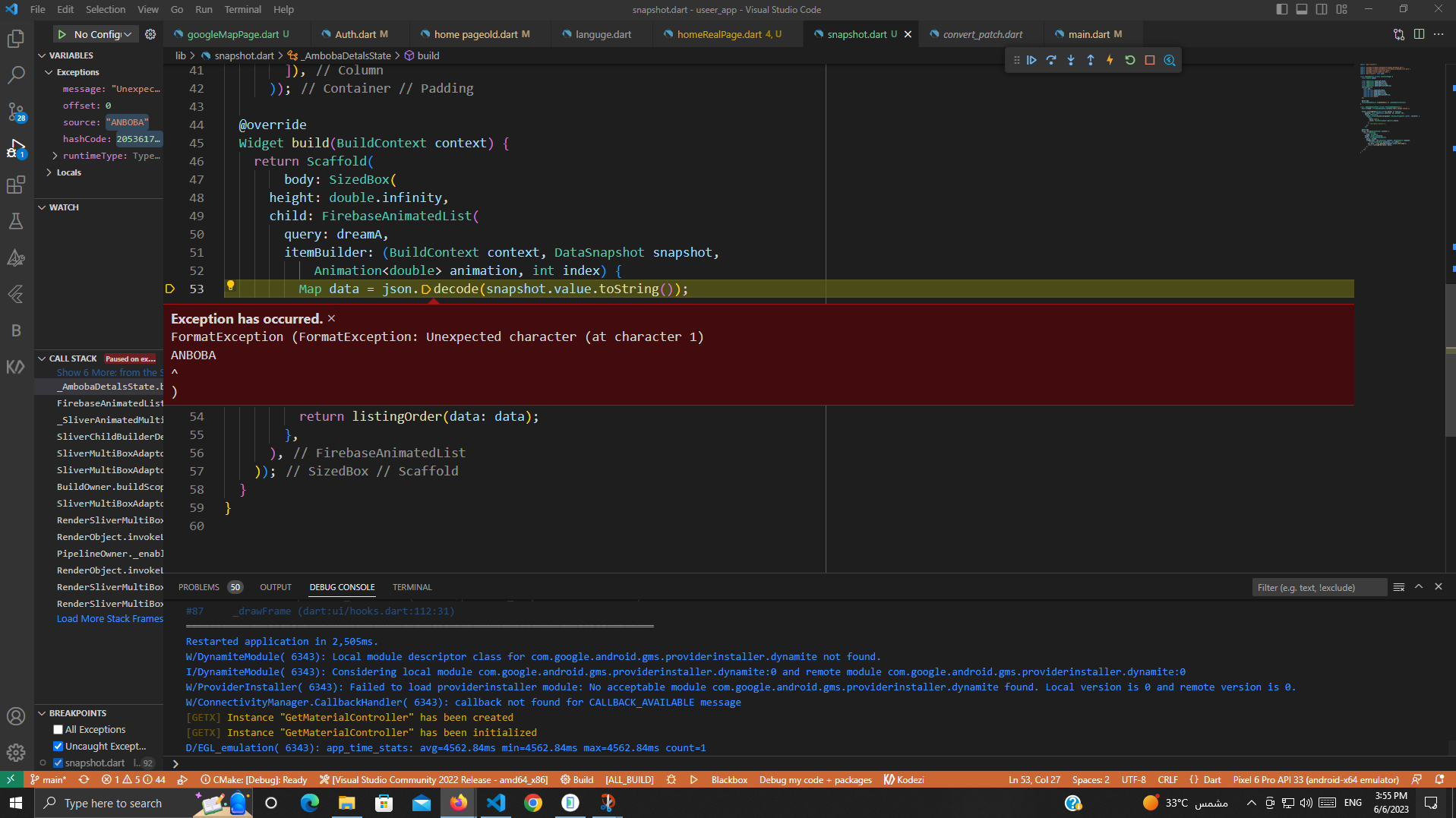
snapshot.valueis. Since it seems like you’re recieving a string, i’ll assume it’s json. You should instead useMap<String, dynamic>.from(json.decode(snapshot.value));You will need to import
jsonby puttingimport 'dart:convert' show json;at the top of your file.Your
anbobanode contains a single element with a number of properties (name, price, etc). When you use that in aFirebaseAnimatedList, youritemBuildergets called with asnapshotbeing one individual property each time.So
snapshot.valueis a single value each time youritemBuildergets called. The first time, it’ll be"ANBOBA", the second call, it’s117, etc.You are trying to cast that single value to a
Maphere:And that won’t work, because the single value isn’t a map.
You commented that you did this before and it worked. My best guess is that you then used this approach on a data structure like the one you have under
drivers. There you have a list of child elements, each of which has a number of properties.When you use
FirebaseAnimatedListon that, youitemBuildergets called with asnapshotof a single driver, so with multiple properties. And in that case, the value of the snapshot is indeed aMapof values.The most likely solution is to change your data structure to match what you have under
Drivers– so add an extra child level into your JSON, e.g.:Now you can create the
FirebaseAnimatedListon theProductsnode, and you code will work better.