Scenario
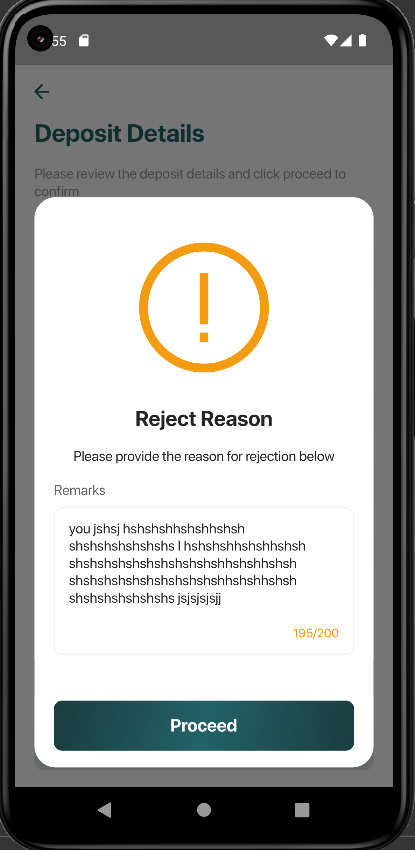
I am trying to implement a TextField in a showDialog. I have a CustomShowDialog widget created for this purpose.
Issue Faced
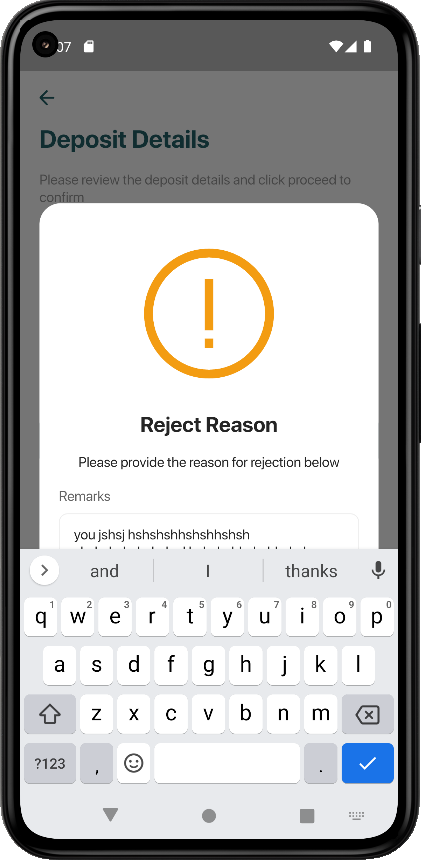
When I click on the TextField, the keyboard appears which covers up the TextField. When I try to wrap the CustomDialog with SingleChildScrollView, I am getting the following error:
RenderBox was not laid out: RenderPadding#be9c1 relayoutBoundary=up2 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Code
custom_dialog.dart
class CustomDialog extends StatelessWidget {
const CustomDialog({
Key? key,
required this.svgAssetPath,
required this.title,
required this.message,
required this.auxWidget,
required this.actionWidget,
}) : super(key: key);
final String svgAssetPath;
final String title;
final String message;
final Widget auxWidget;
final Widget actionWidget;
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: EdgeInsets.only(
left: (22 / Dimensions.designWidth).w,
right: (22 / Dimensions.designWidth).w,
bottom: (22 / Dimensions.designWidth).w,
top: (150 / Dimensions.designWidth).w,
),
child: Container(
width: 100.w,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular((24 / Dimensions.designWidth).w)),
color: Colors.white,
),
child: Material(
color: Colors.transparent,
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: (22 / Dimensions.designWidth).w),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SvgPicture.asset(
svgAssetPath,
width: (147 / Dimensions.designWidth).w,
height: (147 / Dimensions.designWidth).w,
),
const SizeBox(height: 40),
Text(
title,
style: TextStyles.primaryBold.copyWith(
color: const Color(0xFF252525),
fontSize: (24 / Dimensions.designWidth).w,
),
),
const SizeBox(height: 20),
Text(
message,
style: TextStyles.primaryMedium.copyWith(
color: const Color(0xFF252525),
fontSize: (16 / Dimensions.designWidth).w,
),
textAlign: TextAlign.center,
),
auxWidget,
],
),
),
),
actionWidget,
],
),
),
),
),
),
);
}
}
view.dart
SolidButton(
color: const Color.fromRGBO(34, 97, 105, 0.17),
fontColor: AppColors.primary,
onTap: () {
showDialog(
context: context,
builder: (context) {
final ShowButtonBloc showButtonBloc =
context.read<ShowButtonBloc>();
return CustomDialog(
svgAssetPath: ImageConstants.warning,
title: "Reject Reason",
message:
"Please provide the reason for rejection below",
auxWidget: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizeBox(height: 20),
Text(
"Remarks",
style: TextStyles.primaryMedium.copyWith(
color: const Color(0xFF636363),
fontSize: (16 / Dimensions.designWidth).w,
),
),
const SizeBox(height: 10),
BlocBuilder<ShowButtonBloc, ShowButtonState>(
builder: (context, state) {
return CustomTextField(
controller: _reasonController,
bottomPadding:
(16 / Dimensions.designWidth).w,
minLines: 3,
maxLines: 5,
maxLength: 200,
onChanged: (p0) {
if (p0.length >= 20) {
isReasonValid = true;
} else {
isReasonValid = false;
}
showButtonBloc.add(
ShowButtonEvent(show: isReasonValid),
);
},
);
},
),
],
),
actionWidget:
BlocBuilder<ShowButtonBloc, ShowButtonState>(
builder: (context, state) {
if (isReasonValid) {
return Column(
children: [
GradientButton(
onTap: () {},
text: "Proceed",
),
const SizeBox(height: 20),
],
);
} else {
return const SizeBox();
}
},
),
);
},
);
},
text: "Reject",
),
Request
What is causing the error mentioned above, and how do I implement a scrollable dialog such that the TextField is not hidden by the keyboard.
Images






2
Answers
Fix: When you are using SingleChildScrollView, In that case, you are not allowed to use Expanded Widget. So please make that widget of specific height (and remove Expanded Widget) and then your issue will be resolved
in your
textField, you can add a property:scrollPadding.it will scroll your textField above the keyboard when the keyboard opens.