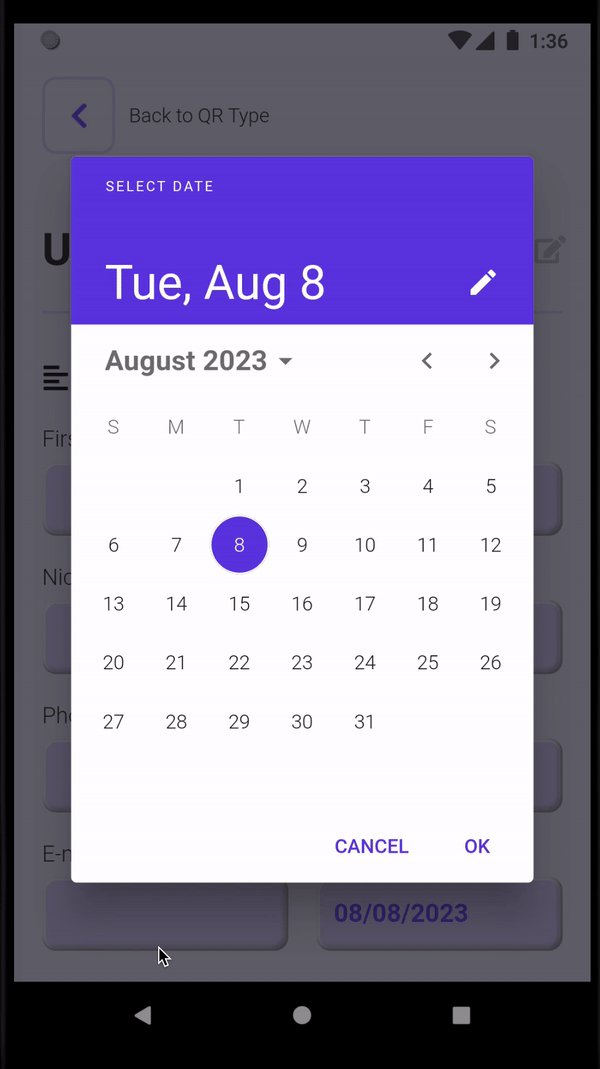
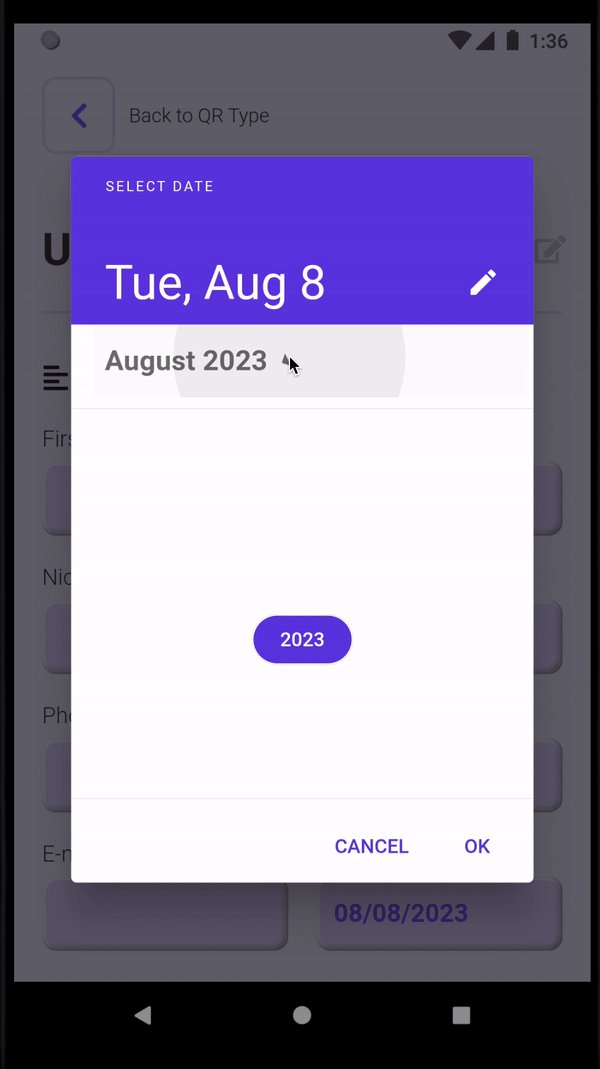
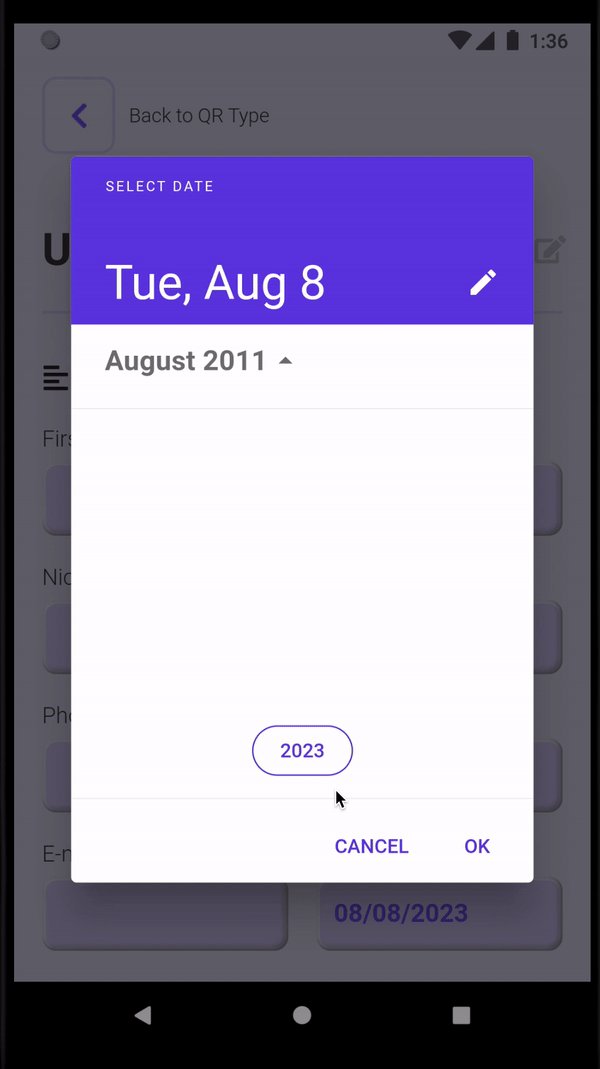
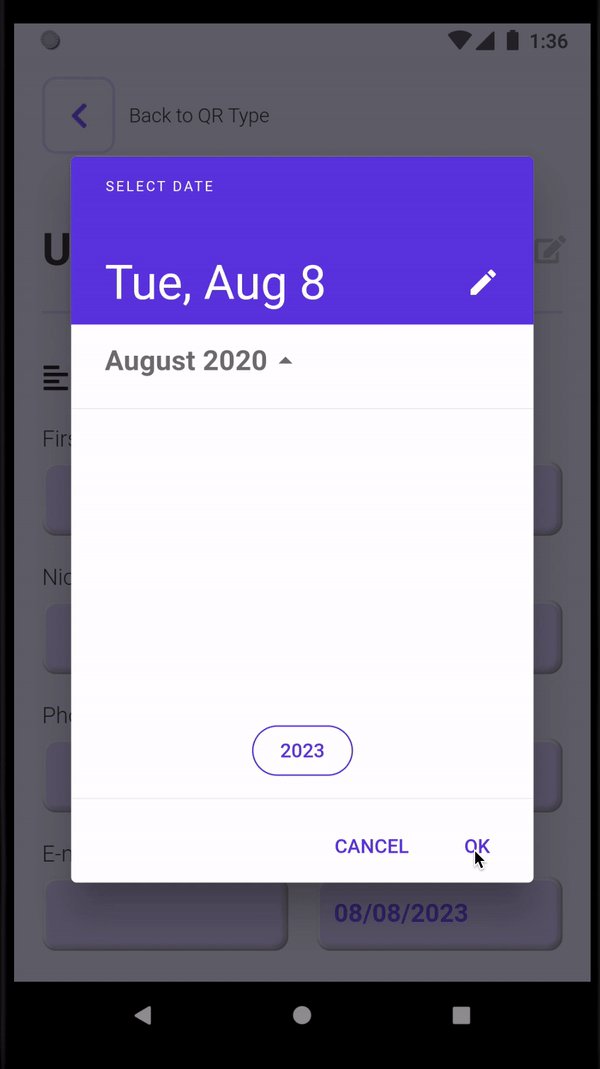
I am using showDatePicker() to select the date in my flutter application. Everything works perfectly except that when I select the date, and try to change the year, everything else is just white, even if I select any year, it won’t be displayed.
The code:
final datePicked = await showDatePicker(
context: context,
initialDate: _dDate,
firstDate: widget.firstDate ?? DateTime.now(),
lastDate: widget.lastDate ?? DateTime.now(),
initialDatePickerMode: widget.initialDatePickerMode ?? DatePickerMode.day,
initialEntryMode: widget.initialEntryMode ?? DatePickerEntryMode.calendar,
);
The issue I am getting:





2
Answers
Solved the issue by adding the
datePickerThemeinthemeDatatry below code :