Hi all I am trying to add a custom font ‘Gill Sans’ to my mobile app. However when I try and align an icon/ icon button and text on the same line they seem to look very out of alignment. It seems that this font is giving trouble the default flutter font has the correct alignment.
Does anyone know how I can correct the alignment? Thanks
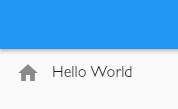
This is what it is currently looking like, seems like the text is sitting too much towards the top.
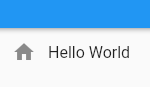
This is what it looks like with the standard flutter font and how I would like the alignment to look like:
Here is a link to the font I am using. Gill Sans regular:
https://www.fontles.com/download/gill-sans-font/
Here is a snapshot of my code, using a simple list tile:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(home: App()));
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Playground"),
centerTitle: true,
),
body: const ListTile(
leading: Icon(Icons.home),
minLeadingWidth: 0,
title: Text(
"Hello World",
style: TextStyle(
fontFamily: "Calibri",
),
),
),
);
}
}






2
Answers
I’ve faced same problem before, you could try to add
styleproperty inside the Text widget and add TextStyle withheightproperty 1You may want to check this one: How do set text line height in flutter?
use this code:
check pubspec.yaml And use this code to identify the font to the application