I am exhausted at this point. I have tried every possible solution available online and on stackOverflow to resolve this issue.
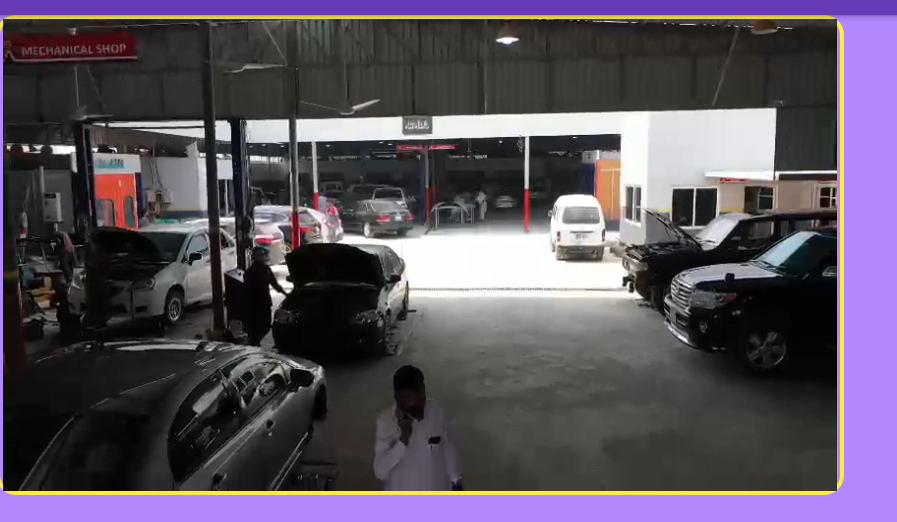
So basically I have a video that am tryingto fit inside a container but instead its sitting on container like as if being stacked onto it. I have tried using FittedBox to ConstrainedBox to Chewiebut nothing working.
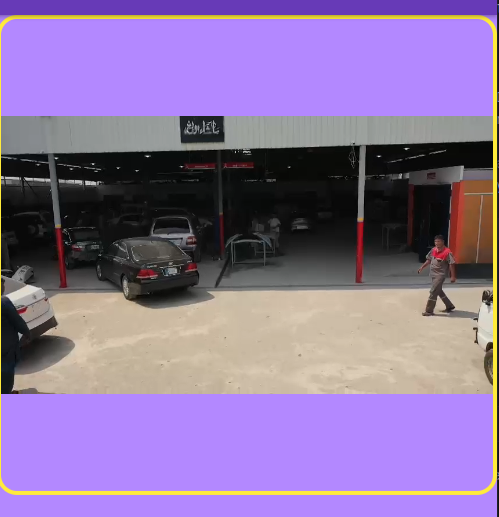
and when the screen size is reduced:
My code:
// ignore_for_file: prefer_const_constructors
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
import 'components/constants.dart';
class Practice extends StatefulWidget {
static const id = 'practice.dart';
const Practice({super.key});
@override
State<Practice> createState() => _PracticeState();
}
class _PracticeState extends State<Practice> {
late VideoPlayerController _videoMainController;
late Future<void> _initializeMainVideoPlayerFuture;
@override
void initState() {
//main video
_videoMainController = VideoPlayerController.asset('assets/videos/vid6.mp4');
_initializeMainVideoPlayerFuture = _videoMainController.initialize();
_videoMainController.setLooping(true);
_videoMainController.setVolume(0.0);
_videoMainController.play();
super.initState();
}
@override
void dispose() {
_videoMainController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
final double screenWidth = MediaQuery.of(context).size.width;
final double screenHeight = MediaQuery.of(context).size.height;
return Scaffold(
appBar: AppBar(
title: const Text('V I D E O'),
backgroundColor: Colors.deepPurple,
centerTitle: true,
),
backgroundColor: Colors.deepPurpleAccent[100],
body: Container(
width: 848,
height: 480,
decoration: BoxDecoration(
border: Border.all(color: Colors.yellow, width: 4),
borderRadius: BorderRadius.circular(20),
),
child: AspectRatio(
aspectRatio: _videoMainController.value.aspectRatio,
child: VideoPlayer(_videoMainController))),
);
}
}
Adding complete code so its easier for you to try and test what can work.






2
Answers
I assume you’re using this container as a border. Should that be so, to keep it as a border, change your height and width to be dynamic to the size of your video because right now you have them set to constant values. Try something like this for the child of that container after you’ve adjusted the size constraints:
Adding to
Chris Sanchez'sanswer. You can wrap the whole thing in aClipRRectwidget to add rounded corners to your video.