When I query Postman I get a response with a status of 200 and with the correct body, but in my code I get a 404 response. The server is not mine, it is a well-known bank in my country, so the server should work correctly. Help with my code, I can’t understand why I get 404. And I’m sure I’m writing the same data in Postman and in my Flutter code.
I tried via the http package, but same error.
my Flutter code:
Future<void> getOrders() async {
var dio = Dio();
var url =
'https://kaspi.kz/shop/api/v2/orders?filter[orders][code]=274556253';
try {
var response = await dio.get(
url,
options: Options(
headers: {
'Content-Type': 'application/vnd.api+json',
'X-Auth-Token': '<my token (i have correct token!)>',
},
),
);
if (response.statusCode == 200) {
print('Response data: ${response.data}');
} else {
print('Request failed with status: ${response.statusCode}.');
}
} catch (e) {
print('Error: $e');
}
}
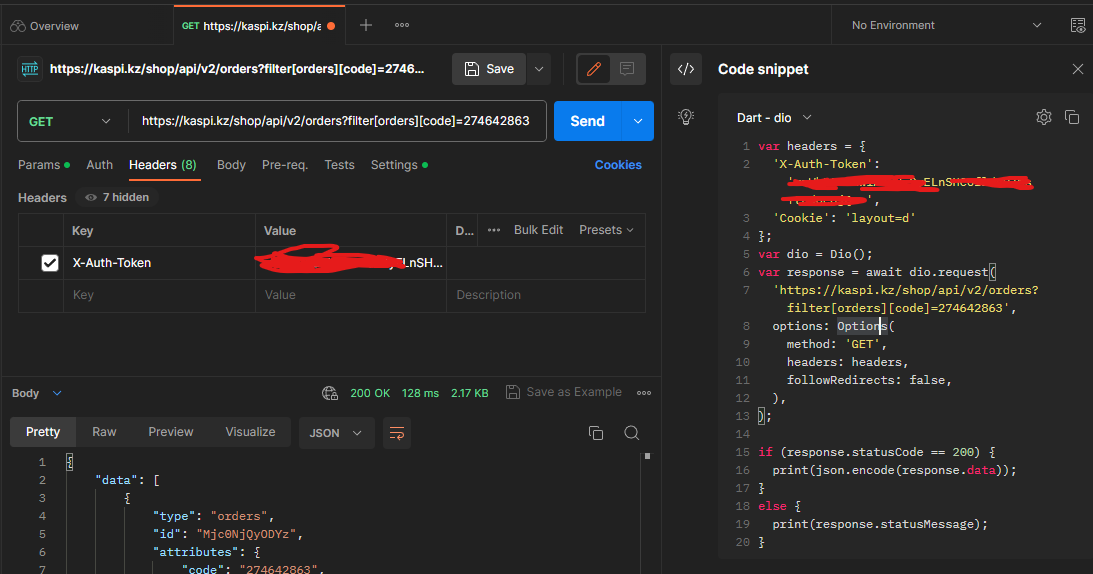
In order to get all the titles and parameters correct, I took the code from Postman:





2
Answers
I found what was wrong. The error was that Postman was adding the 'Accept' : '*/*', but I didn't add it and I don't know what it means.
In my case, I didn’t add an additional header
User-Agent. Some servers require that header to be set in the request. You can try adding aUser-Agentheader to your request and setting it to a valid value.