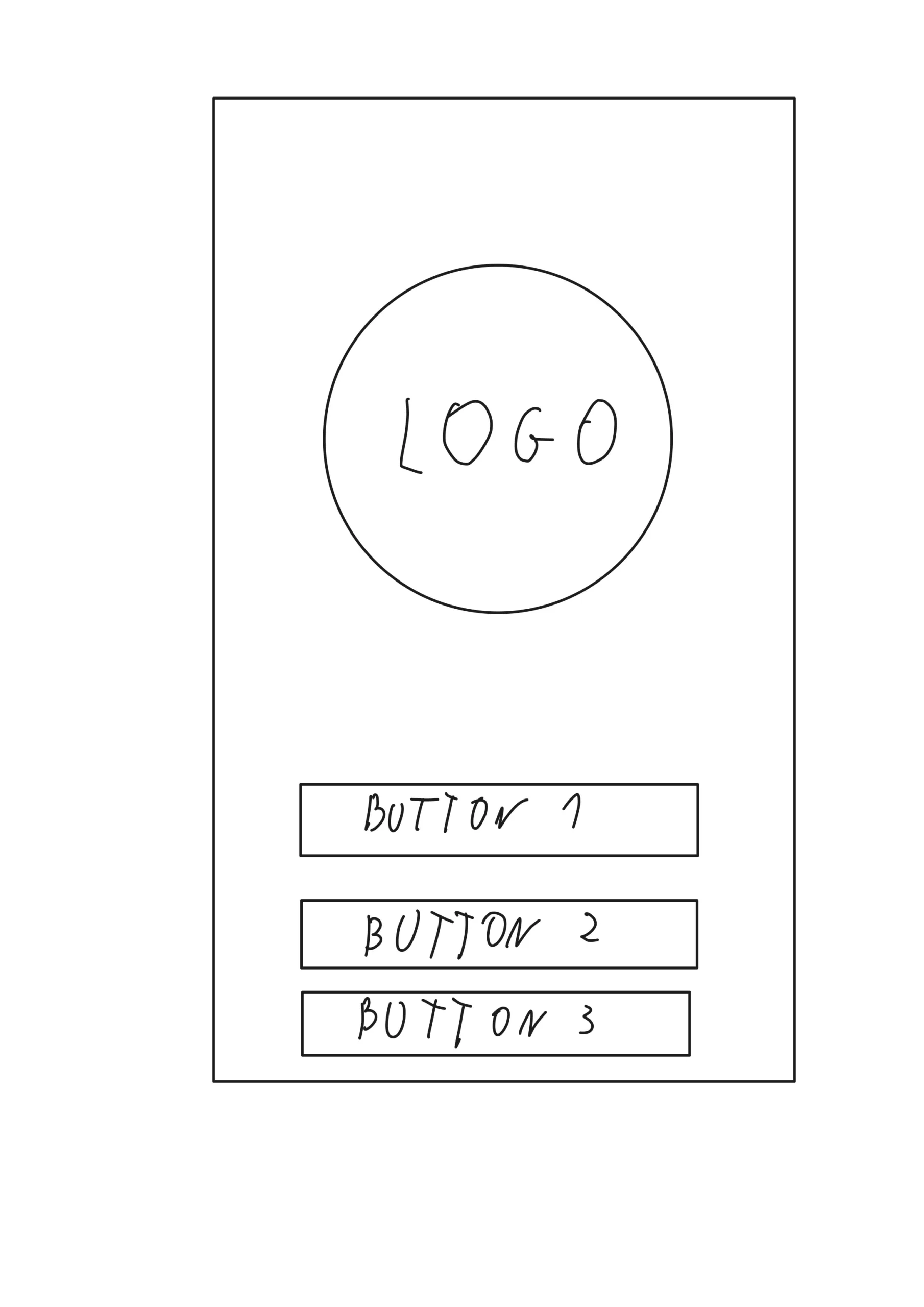
I’m completely new to Flutter. I’m trying to make a layout where at the top I would have a logo and at the bottom there would be 3 buttons. Basically the buttons should be 80% of screen width and stacked one above another with some spacing in between and the logo should be centered in the available space above the buttons, with maximum width being half of the screen and maximum height being half of the available space. I can’t find any way to make that work.
Here is the build function of my HomePage class:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
left: false,
right: false,
child: Stack(
children: [
Center(
child: SvgPicture.asset(
width: MediaQuery.of(context).size.width / 2,
_logoImageName,
),
),
Positioned(
bottom: 20,
child: Container(
width: MediaQuery.of(context).size.width * 0.8,
child: Column(
children: [
Expanded(
child: ElevatedButton(
onPressed: onSettingsPressed,
child: const Text('Go to screen 1'),
),
),
const SizedBox(height: 20),
Expanded(
child: ElevatedButton(
onPressed: onSettingsPressed,
child: const Text('Go to screen 2'),
),
),
const SizedBox(height: 20),
Expanded(
child: ElevatedButton(
onPressed: onSettingsPressed,
child: const Text('Go to screen 3'),
),
),
],
),
),
),
],
),
),
);
}
I’m constantly running into different errors, like:
Incorrect use of ParentDataWidget.
The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type BoxParentData.
Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets.
or
RenderFlex children have non-zero flex but incoming height constraints are unbounded.
I honestly don’t know where to even begin to debug this, I’ve tried asking ChatGPT but it just kept telling me to add Expanded widget in random places which didn’t change anything and I’ve also tried Googling this, but that also didn’t help.
Generally I’m an experienced iOS software engineer, just new to Flutter.





2
Answers
Went with the solution suggested by @pskink :
Thank you @dinesh-nagarajan for your answer as well!
Code:
Screenshot