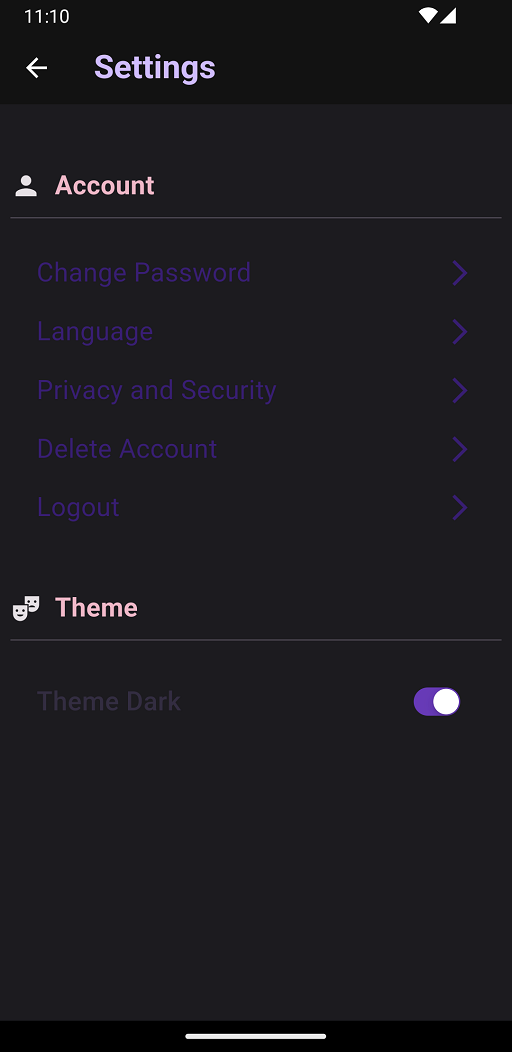
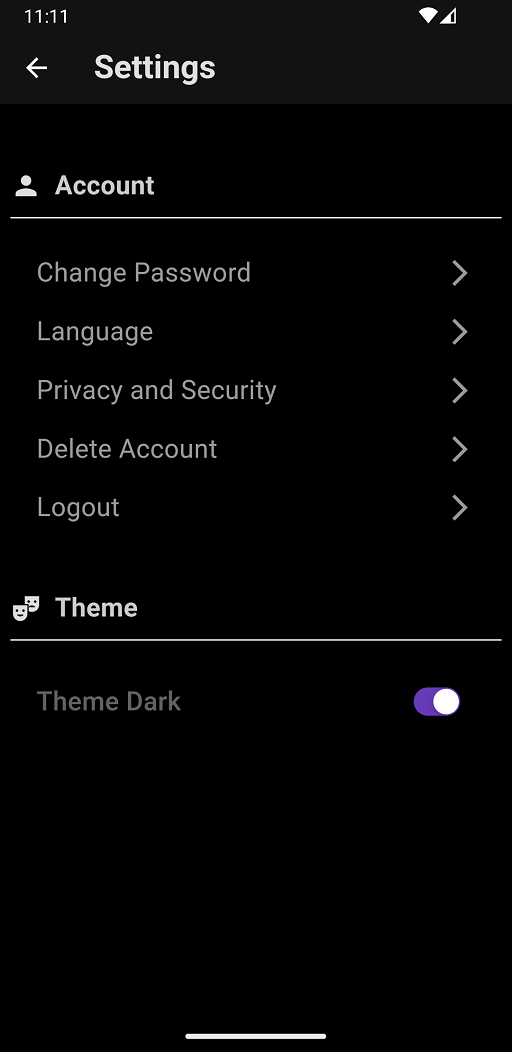
I’m trying to build custom two themes light and dark, but it doesn’t work perfectly when I switch to dark or light themes. I get strange colors as I will attach from an emulator screenshot but when I restart the app it works very well.
This is my main screen:
ThemeController themecontroller = Get.put(ThemeController());
return GetMaterialApp(
title: 'where to go',
debugShowCheckedModeBanner: false,
translations: Messages(),
locale: mycontroller.initlang,
theme: themecontroller.themedata
? Themes.customDarkTheme
: Themes.customLightTheme,
darkTheme: Themes.customDarkTheme,
home: const SplashScreen());
and this is my custom theme. I know it’s messy, but still learning the idea.
class Themes {
static ThemeData customLightTheme = ThemeData(
brightness: Brightness.light,
colorScheme: ColorScheme.light(
background: Colors.white,
primary: Colors.white,
onPrimary: Colors.grey[600]!,
secondary: Colors.white,
onSecondary: Colors.grey[600]!,
surface: Colors.white,
onSurface: Colors.deepPurple,
tertiary: Colors.black,
onTertiary: const Color.fromRGBO(96, 102, 214, 1),
));
static ThemeData customDarkTheme = ThemeData(
brightness: Brightness.dark,
colorScheme: ColorScheme.dark(
background: Colors.black,
primary: Colors.white.withOpacity(0.87),
onPrimary: Colors.white.withOpacity(0.60),
secondary: Colors.grey[800]!,
onSecondary: Colors.white.withOpacity(0.38),
surface: const Color(0xff121212),
onSurface: Colors.white.withOpacity(0.87),
tertiary: Colors.white.withOpacity(0.80),
onTertiary: const Color(0xff121212),
));
}
and that’s my setting screen all screens I made with the same way
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {
Get.off(const HomePage());
},
icon: const Icon(
Icons.arrow_back_outlined,
),
),
iconTheme: const IconThemeData(color: Colors.white),
title: Text(
'Settings'.tr,
style: TextStyle(
fontSize: 25.0,
fontWeight: FontWeight.bold,
color: Theme.of(context).colorScheme.primary),
),
flexibleSpace: Container(
decoration: Get.isDarkMode
? const BoxDecoration(color: Color(0xff121212))
: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
Color.fromRGBO(78, 84, 200, 1.0),
Color.fromRGBO(127, 133, 239, 1.0),
]),
),
)),
body: Container(
padding: const EdgeInsets.all(8.0),
child: ListView(
children: [
const SizedBox(
height: 40.0,
),
Row(
children: [
Icon(
Icons.person,
color: Theme.of(context).colorScheme.onSurface,
),
const SizedBox(
width: 10.0,
),
Text('Account'.tr,
style: TextStyle(
color: Theme.of(context).colorScheme.tertiary,
fontSize: 20.0,
fontWeight: FontWeight.bold))
],
),
const Divider(
height: 20.0,
thickness: 1.0,
),
const SizedBox(
height: 10.0,
),
buildAccountOption(context, "Change Password".tr, 0),
buildAccountOption(context, "Language".tr, 1),
buildAccountOption(context, "Privacy and Security".tr, 2),
buildAccountOption(context, "Delete Account".tr, 3),
buildAccountOption(context, "Logout".tr, 4),
const SizedBox(
height: 40.0,
),
Row(
children: [
Icon(
Icons.theater_comedy,
color: Theme.of(context).colorScheme.onSurface,
),
const SizedBox(
width: 10.0,
),
Text('Theme',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Theme.of(context).colorScheme.tertiary))
],
),
const Divider(
height: 20.0,
thickness: 1.0,
),
const SizedBox(
height: 10.0,
),
buildNotificationOption2(
"Theme Dark",
valNotify1,
onChangedFunc1,
),
/* buildNotificationOption1(),
const SizedBox(
height: 10.0,
),
Center(
child: OutlinedButton(
style: OutlinedButton.styleFrom(
padding: const EdgeInsets.symmetric(horizontal: 40.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
)),
onPressed: () {},
child: const Text(
"Save",
style: TextStyle(
fontSize: 16.0,
color: Colors.black,
letterSpacing: 2.2),
),
),
) */
],
),
),
);
}
and that’s my screenshot images after applying the theme and restarting the emulator

 Question posted in
Question posted in 



2
Answers
I solved my issue with the method of changing the theme instead using
to
Switching between light/dark mode is done by changing the
themeModeproperty.Pass your custom light theme to
themeand the dark theme todarkTheme, without making conditional check on those two properties.