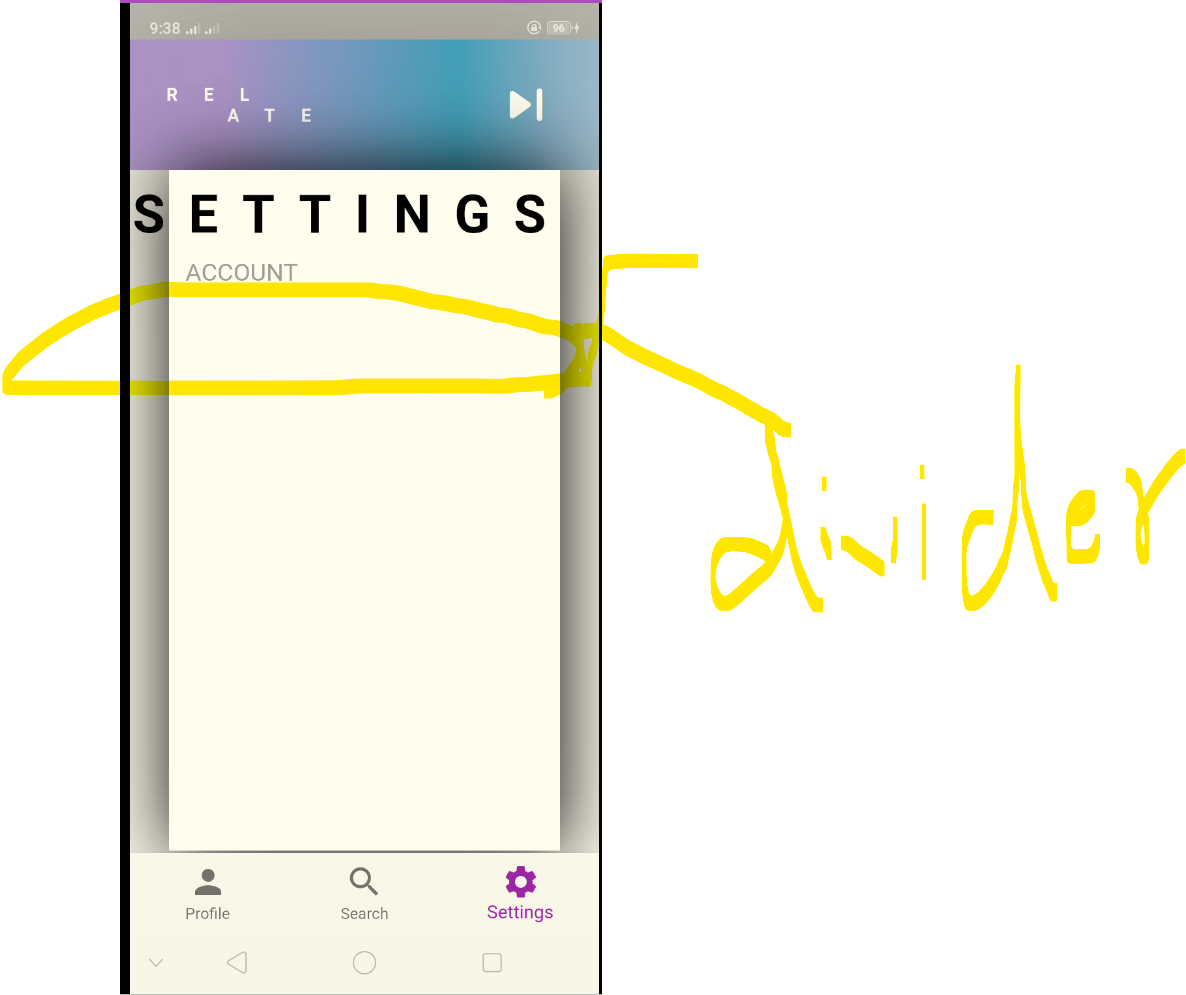
Although I add divider widget in my app, but in result
I don’t see divider in my app. I don’t know what happened.
And Just see nothing line for divider widget.
At first I see the divider, later I do some changes and then I add divider again but I can’t see any divider.
Please help me.
Here is my code.
import ‘package:flutter/material.dart’;
class SettingScreen extends StatefulWidget { const SettingScreen({super.key}); @override State<SettingScreen> createState() => _SettingScreenState(); } class _SettingScreenState extends State<SettingScreen> { @override Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: Column( children: [ Container( width: double.infinity, height: 100, decoration: BoxDecoration( boxShadow: const [ BoxShadow( color: Colors.black26, blurRadius: 90, offset: Offset(4, 9)) ], gradient: LinearGradient( colors: [ Color.fromARGB(255, 170, 148, 210), Color.fromARGB(255, 65, 160, 195), Color.fromARGB(255, 134, 174, 207), Color.fromARGB(255, 155, 187, 212), ], begin: Alignment.topLeft, end: Alignment.topRight, stops: [0.2, 0.7, 0.9, 1.4])), child: Padding( padding: const EdgeInsets.all(18.0), child: Row(children: [ Text( "REL" + 'n' + " ATE", style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 10, letterSpacing: 20, ), ), SizedBox( width: 130, ), Icon( Icons.skip_next_rounded, color: Colors.white, size: 50, ), ]), ), ), Stack( clipBehavior: Clip.none, children: [ Container( width: 300, height: 522, decoration: BoxDecoration(color: Colors.white, boxShadow: const [ BoxShadow( color: Colors.black, offset: Offset(1, 2), blurRadius: 50, ) ]), ), Positioned( top: 10, right: 1, child: SizedBox( child: Container( // width: 500, child: Column( children: [ Text( "SETTINGS", style: TextStyle( color: Colors.black, fontWeight: FontWeight.bold, fontSize: 30, letterSpacing: 18), ), Padding( padding: EdgeInsets.only(right: 150, top: 10), child: Text( "ACCOUNT", style: TextStyle(color: Colors.grey), ), ), Divider( color: Colors.grey, ) ], ), ), ), ) ], ) ], )), ); } }





3
Answers
Finally I solved my problem by wrapping SizedBox.
I get this solution from here Divider is not visible in horizontal list view flutter
please add height inside divider.
Divider(
color: Colors.grey,
height: 1, // Set the height to make the divider visible
)