I have performed a null check but still I’m getting the below error.
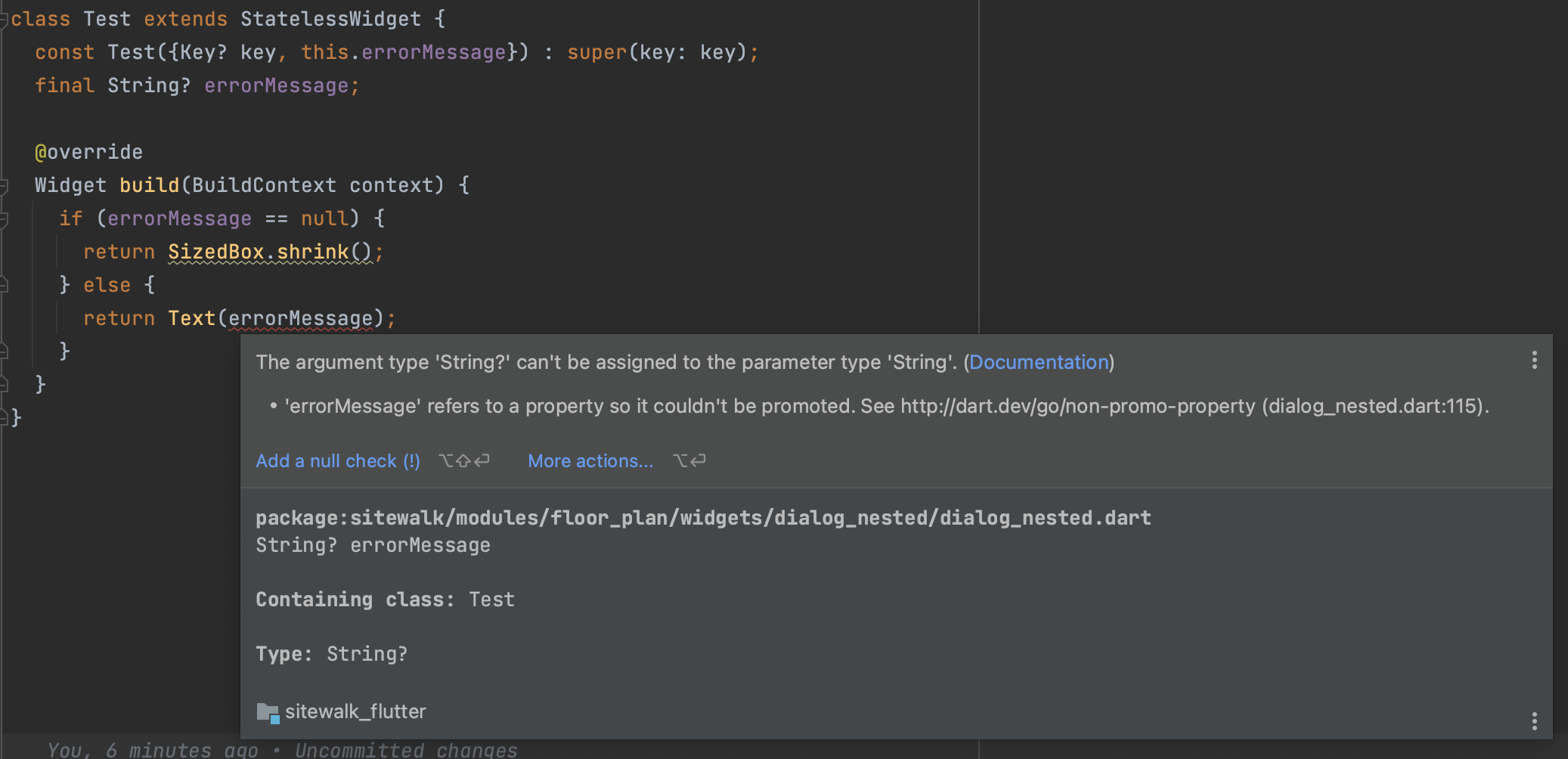
error: The argument type 'String?' can't be assigned to the parameter type 'String'. (argument_type_not_assignable at [sitewalk] lib/modules/floor_plan/widgets/dialog_nested/dialog_nested.dart:122)
Screenshot below for better understanding:
Now if I use the null assertion operator(!) the error will be gone. But I wanted to know why it’s giving an error on the first place?
Is it because if we use multi thread this value can be changed which might cause an error?





5
Answers
You need a variable, that is considered to be a candidate for type promotion from
String?toString. The easiest way is to have a local variable:Dart complier doesn’t consider the null checks in the if else condition. That’s why it failed to recongize the "errorMessage" will not receive null value.
Instead you can
errorMessage ?? 'Something went wrongorerrorMessage!The reason is actually that subclasses of your
Testclass may override the field with a getter that doesn’t consistently give the same value back. Like this:In this case the null check might pass the first time but when getting it for the
Textit might return nullYou can do it like:
Put bang operator to end of the ‘errorMessage’
use this code
have good time;