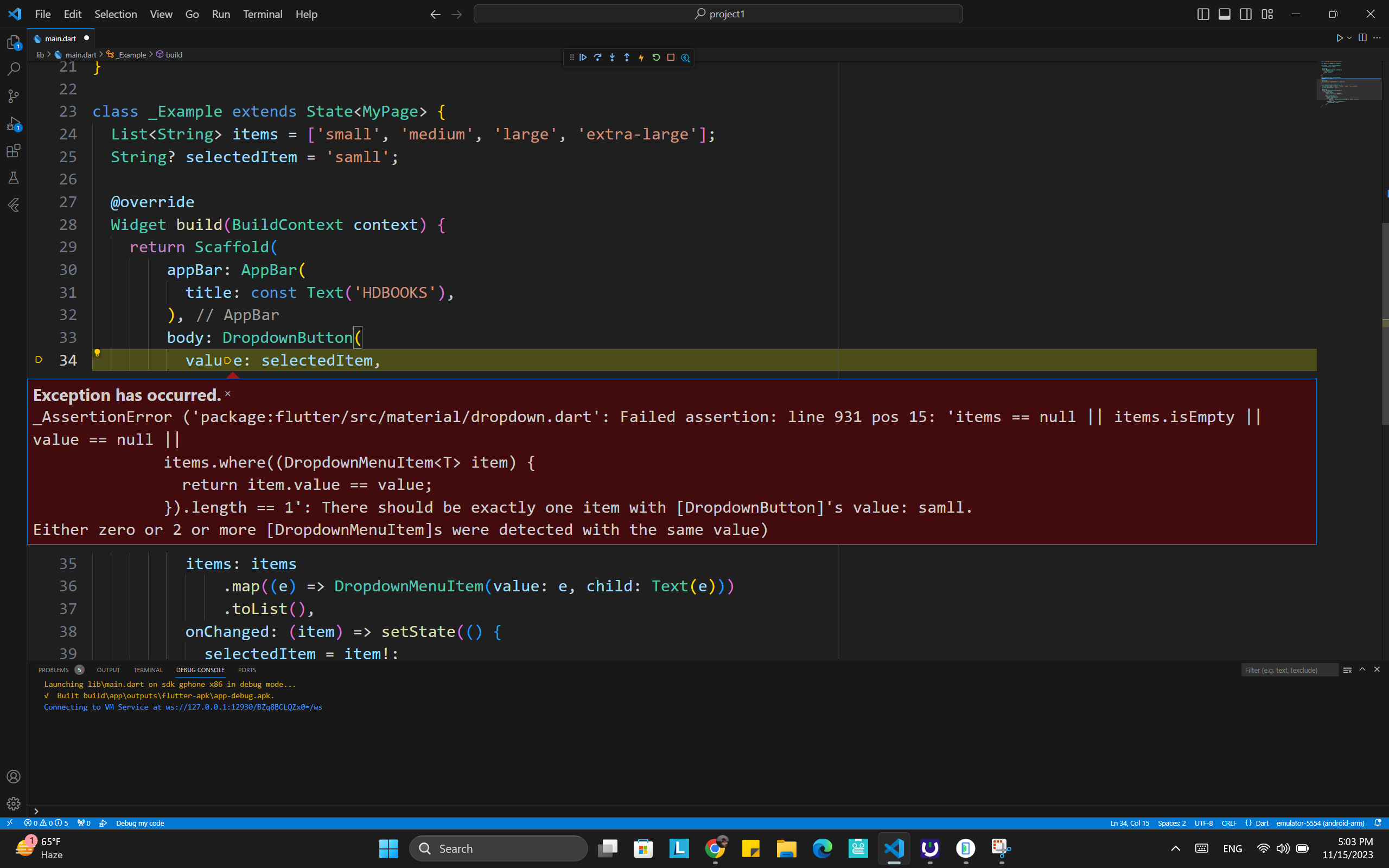
i want to make a simple drop down button in flutter . i checked everything, i watched tutorials, and i just get an error that i don’t understand it at all . and i really don’t know what to do … i upload the images of my errors here.
i am new to flutter . please help me. thank you.
and here is my whole code:
import "package:flutter/material.dart";
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyPage(),
);
}
}
class MyPage extends StatefulWidget {
MyPage({super.key});
@override
State<MyPage> createState() => _Example();
}
class _Example extends State<MyPage> {
List<String> items = ['small', 'medium', 'large', 'extra-large'];
String? selectedItem = 'samll';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('HDBOOKS'),
),
body: DropdownButton(
value: selectedItem,
items: items
.map((e) => DropdownMenuItem(value: e, child: Text(e)))
.toList(),
onChanged: (item) => setState(() {
selectedItem = item!;
}),
));
}
}
it’s a drop down button for product size and i just expect to don’t get these errors that i don’t even understand them… 🙁






2
Answers
The error you’re encountering indicates that there’s a mismatch between the value provided to the DropdownButton and the values in the items list. In your case, the issue is a typo in the initial value of selectedItem. It’s set to
samllinstead ofsmall.correct the value like this
You have a typo in line
String? selectedItem = **'samll'**;that is not matching with the available options.Below is the code working now with some improvements