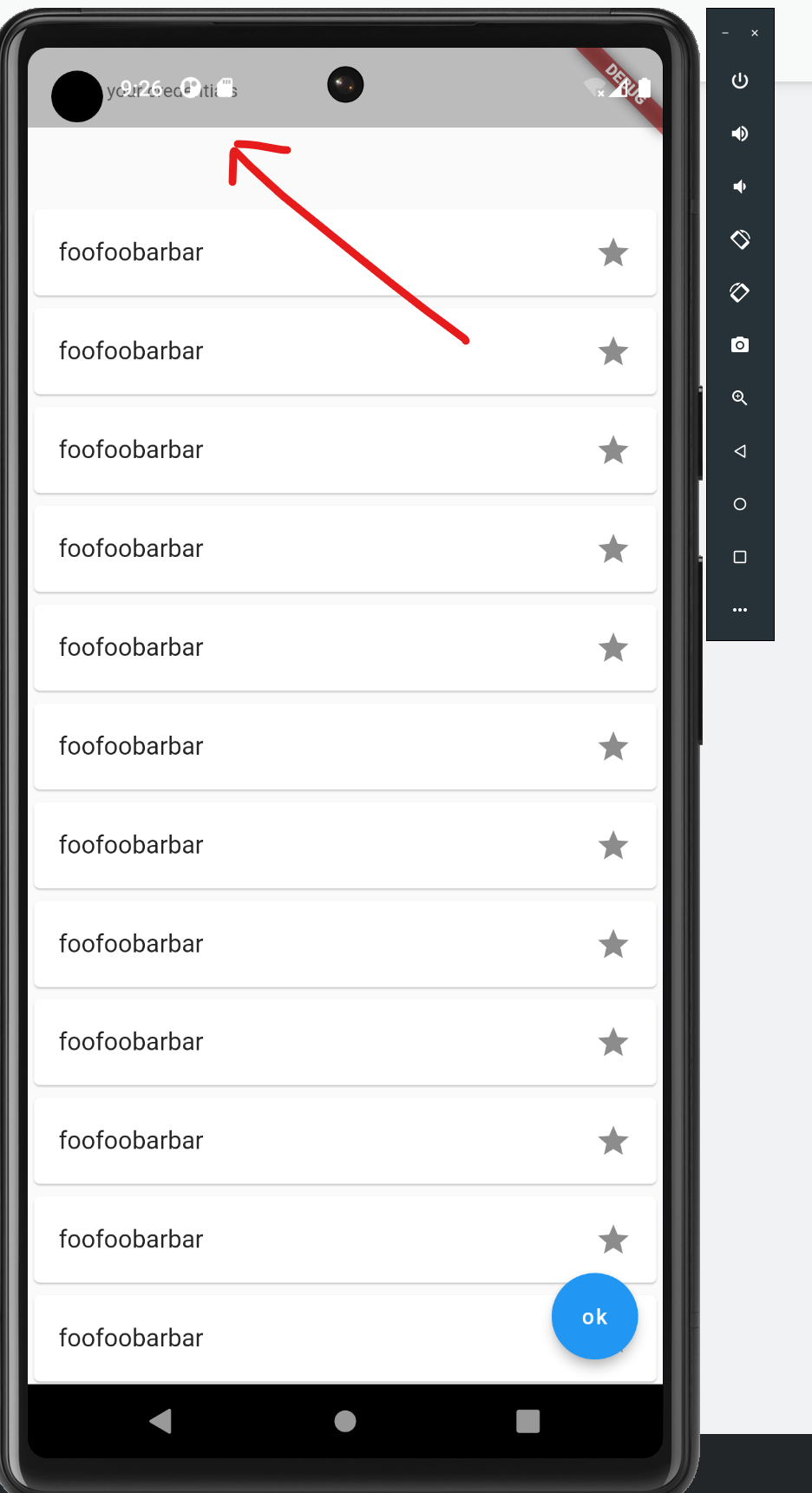
My page don’t need appbar and need load a list from api and list it with title.The title should in the head of listView not the status bar.
Widget build(BuildContext context) {
return Scaffold(
appBar: null,
body: Column(children: [
ListTile(
title: Text("chose your credentials",
style: Theme.of(context).textTheme.bodySmall),
),
Expanded(
child: ListView(
// _credentials is a list load from api
children: List.generate(_credentials.length, (index) {
return Card(
child: ListTile(
title: Text(_credentials[index].title),
trailing: Icon(Icons.star),
),
);
}),
),
),
]),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Text('ok'),
),
);
}





4
Answers
To make sure your title is below the status bar you can use
SafeArea.Wrap your body with the widget:
If you were using the parameter
appBarfromScaffold, theScaffoldwould automatically put aSafeAreaon top of your screen. But since you are not using it, it doesn’t do it so you’ll have to add it manually.wrap your body with
SafeArea. this will indent the child by enough to avoid the status bar at the top of the screen.It will also indent the child by the amount necessary to avoid The Notch on the iPhone X, or other similar creative physical features of the display.
and using
AppBarcan also fix this problem, it would put aSafeAreaautomaticallyYou can simply wrap the
ScaffoldwithSafeAreaWidget. SafeArea widget prevents the child widget from going after the appbar or bottombar.Example: