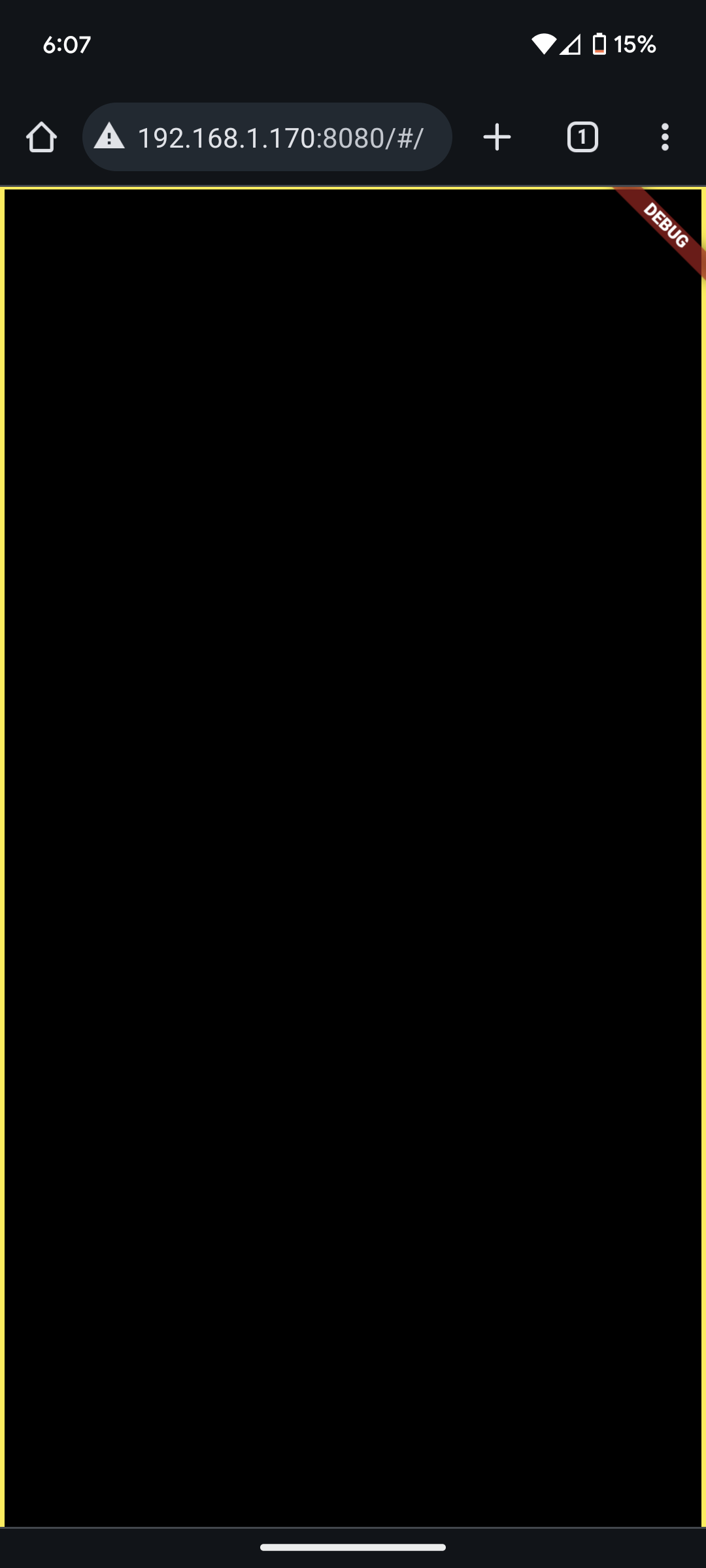
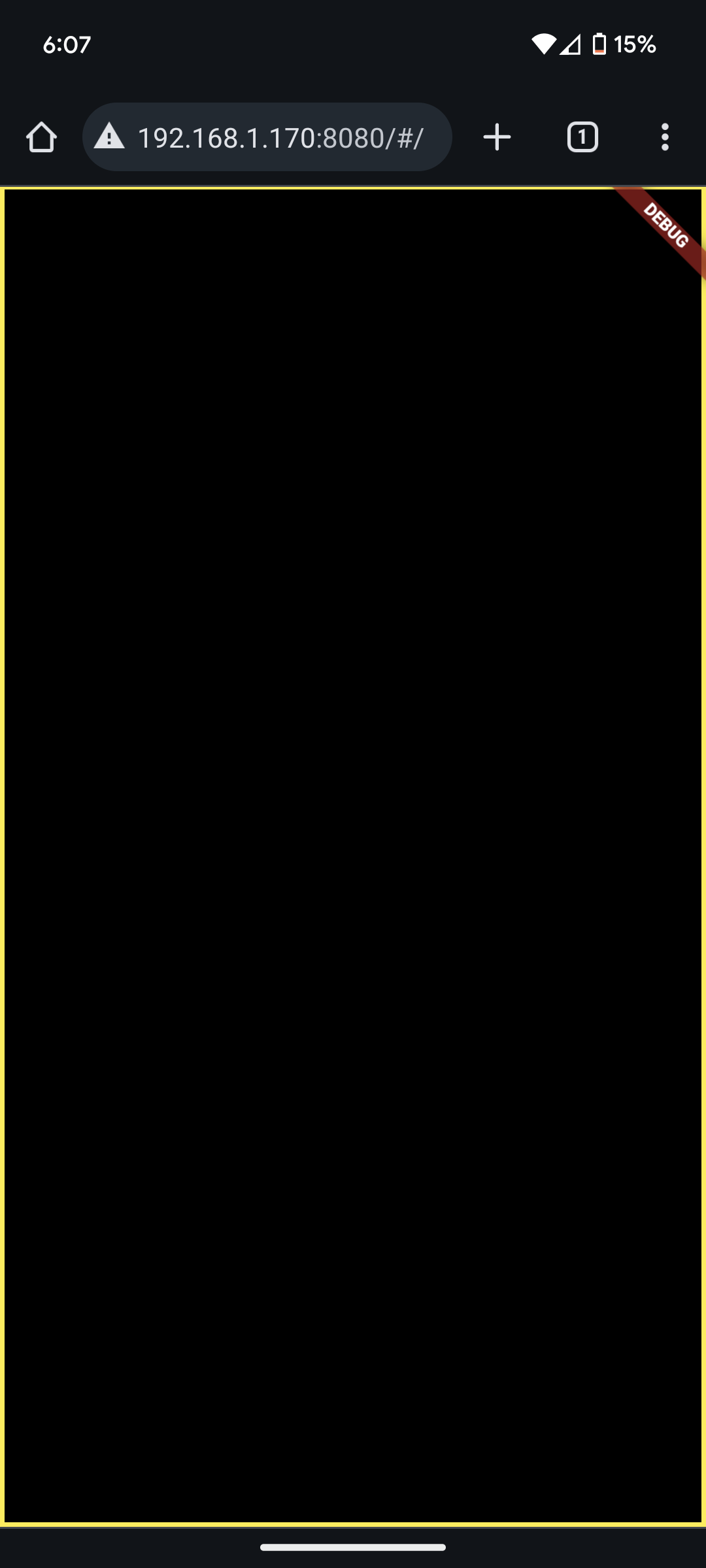
My widget is not loading correctly according to the screen size in Android chromium-based mobile browsers. It is being displayed too long vertically. In the code below, all I do is display a black container with yellow borders, that takes up the whole screen. When the container is initially rendered, the bottom border does not show up, because it is below the screen. I have to tap the screen in order for it to adjust then the container fits perfectly in the screen.
Also, I don’t show it in this example, but when I display MediaQuery.of(context).size.height in a text widget in the middle of the screen, it says 1122 before tapping, then changes to 738 after tapping. It genuinely somehow has the wrong height initially.
This only happens in chromium-based browsers. This does not happen on Edge or Opera.
class HomePage extends StatefulWidget {
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: Colors.black,
border: Border.all(
color: Colors.yellow,
width: 3.0,
),
),
);
}
}






2
Answers
This could be related to how these browsers handle initial rendering and layout calculations. To address this issue, you can try forcing a layout update after the initial rendering to ensure that the widget sizes correctly. One way to achieve this is by using a LayoutBuilder widget to wrap your Container and trigger a rebuild after the initial layout is complete.
By using LayoutBuilder, we can check if the layout has been adjusted. If not, we trigger a rebuild after the initial layout using WidgetsBinding.instance?.addPostFrameCallback. This ensures that the widget sizes correctly after the initial rendering, hopefully resolving the issue you’re encountering with the bottom border not displaying properly in certain Chromium-based mobile browsers.
This is a bug in Android Chrome-based browsers that I already reported.
I was talking to a Google Flutter web engineer and he told me that it’s something that needs to be fixed in the engine.
This is the issue link: https://github.com/flutter/flutter/issues/145667
I’ll let you know if there is a solution you can use.