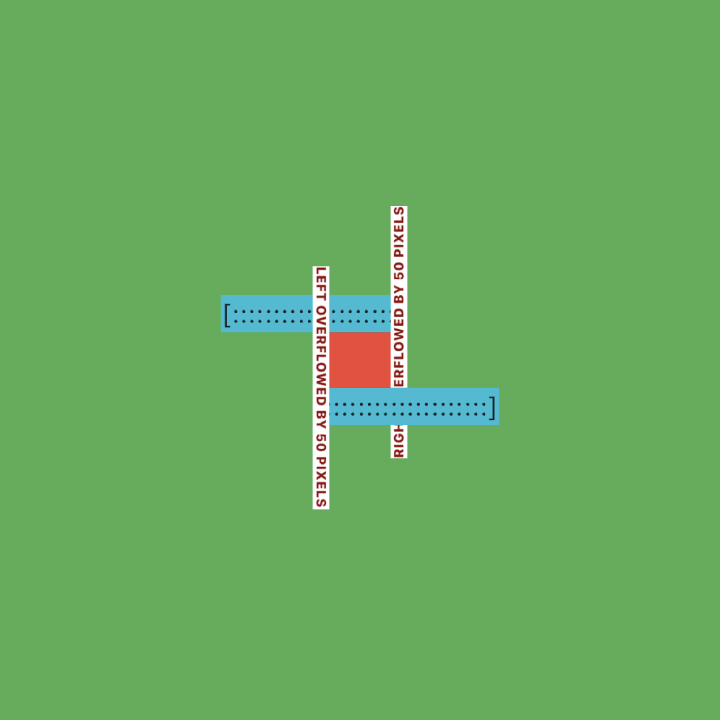
I’m brand new to Dart and Flutter. I’m trying to overflow some Widget from their parent in a Stack widget. I ended up with something that looks like what I want, but with warnings: A RenderConstraintsTransformBox overflowed by 50 pixels on the left. and A RenderConstraintsTransformBox overflowed by 50 pixels on the right.
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
double size = MediaQuery.of(context).size.width;
return Scaffold(
body: Center(
child: SizedBox(
width: size,
height: size,
child: Stack(
children: <Widget>[
Container(
color: Colors.green,
),
Container(
alignment: Alignment.center,
child: buildElement(),
),
],
),
),
),
);
}
Widget buildElement() {
return SizedBox(
height: 50,
width: 50,
child: Stack(
children: <Widget>[
Container(
alignment: Alignment.center,
color: Colors.red,
),
Container(
alignment: Alignment.topLeft,
child: UnconstrainedBox(
alignment: Alignment.topLeft,
child: FractionalTranslation(
translation: const Offset(-0.5, -0.5),
child: buildSomeComponent(),
),
),
),
Container(
alignment: Alignment.bottomRight,
child: UnconstrainedBox(
alignment: Alignment.bottomRight,
child: FractionalTranslation(
translation: const Offset(0.5, 0.5),
child: buildSomeComponent(),
),
),
),
],
),
);
}
Widget buildSomeComponent() {
return Container(
color: Colors.cyan,
child: const Text(
'[::::::::::::::::::::]',
overflow: TextOverflow.visible,
softWrap: false,
textAlign: TextAlign.center,
),
);
}
}
This is the expected result, except the warnings 🥲
The wanted result as shown is the red box being the "main" content, and the cyan boxes are kind-of tooltips.
I tried with some OverflowBox placed at different levels (except under UnconstrainedBox which messes up with the app) or Flexible around Text, but it has no effect on the caught exceptions.
Many thanks in advance for your help!





2
Answers
I think it is overflowing because you are trying to put
ContainerfrombuildSomeComponent()and the width is bigger than its parentSizedBox()of width 50. How about settingStackas parent and set the size of the red box in theContainerinstead?You can remove
UnconstrainedBox, it will be visible (overflow text/part) by default on Stack.You can find more about Stack, Align and Positioned widgets.