I am using github flavored markdown to format my github profile and I wanted to show an image alongside the profile views.
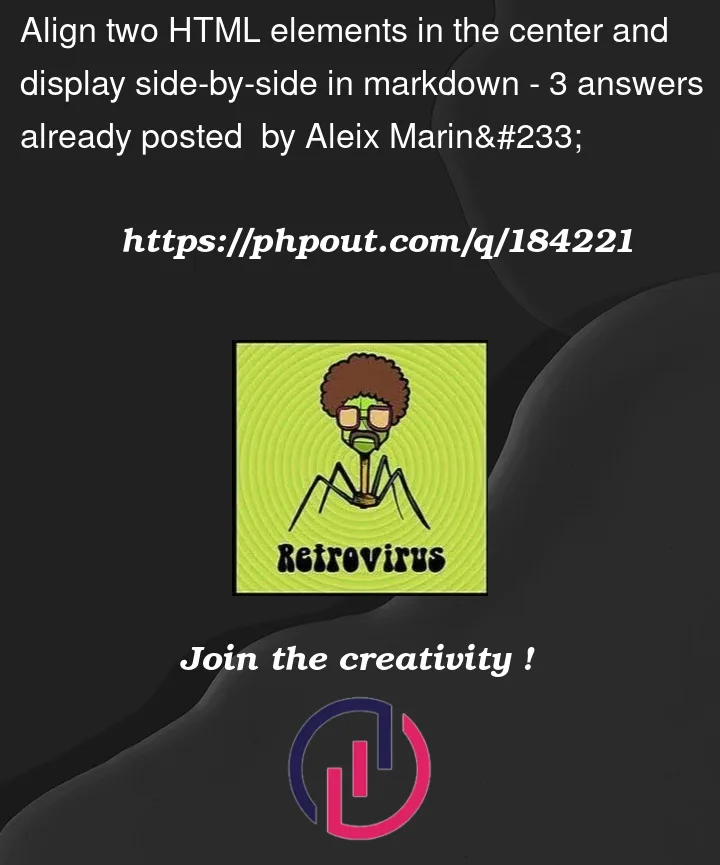
This is what I achieved so far:
With this markdown code:
<details>
<summary>Hello, friend</summary>
<p>
<img src="https://github.com/AleixMT/AleixMT/assets/23342150/a802e799-cfcf-4add-ae22-0aa96bbecb6c" alt="lol-haha" style="height:3.8cm;">
<img src="https://komarev.com/ghpvc/?username=aleixmt&label=Profile%20views&color=0e75b6&style=flat" alt="aleixmt" style="display:inline-block;vertical-align: middle;">
</p>
</details>
This code also adds a dropdown menu to see the images, I actually do not need that.
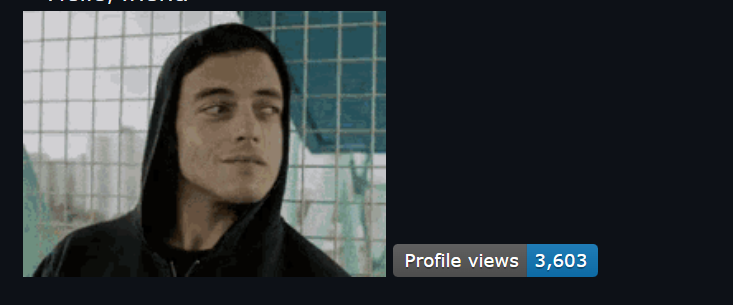
What I want is the profile view counter to be in the middle of the height of the image, still on its right side, so it is positioned with more height.
I should see it like this:
Can someone please help me? I am completely new with HTML and markdown and I did not know that aligning two elements was going to be so difficult. Bless front-end programmers.
Also note that the two elements must be displayed in the center of the page.
Do not use CSS to format the elements, add the styles in line since in markdown there is no support for explicit CSS. Also please test your solution since I have been using other solutions but they do not work with github flavored markdown:
- CSS – center two images in css side by side
- Markdown and image alignment
- Divs side by side and centered
- is there a way to align two HTML elements side by side without CSS? How? (my code is similar to this)
- vertical middle aligned image and text side-by-side in CSS (this looks good but does not work..)
Thank you very much.






3
Answers
No answers are provided for this question that solve my problem. Luckily, I have found a solution in here. I think I have used the table layout. My solution code using only inline CSS styles is:
This is how it looks:
I hope this helps someone. I will mark this question as solved.
You can put both components into a table:
Edit 1: I previously used a table but that’s not recommended according to @Sdili_81
Edit 2: Reverted back to the original answer as this solution did not work in this particular use case.