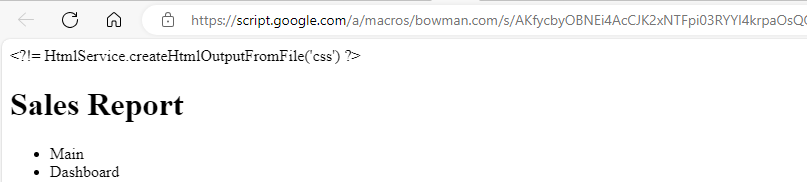
I am trying to get my css.html file to be brought into my index.html and am using a html service to call the css file. Simple enough but I cannot seem to get the function to be seen as anything other than text. In the inspect tool it shows it as appearing in the body even though I am placing it in the header. Am I missing something with formatting or maybe it’s a page loading issue?
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>





2
Answers
Finally got it working. I was using
.createHtmlOutputFromFile()to create the HTML but it looks like I needed to create a template for the index and then create the CSS as HTML.Try this:
You need to create a template and then use evaluate() method