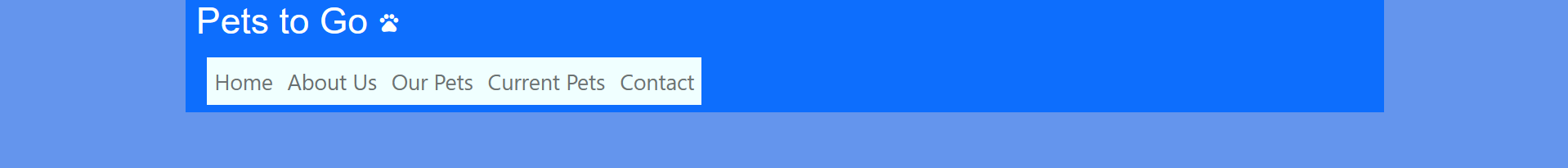
My I bootstrap 5 navbar only goes as wide as the contents. I would like it to expand the length of the container. It doesn’t change when I change the navbar-expand-?? setting.
<div class="container p-3 my-3 bg-primary text-white">
<h1>Pets to Go <span class="material-icons">pets</span></h1>
<nav class="navbar navbar-expand-xl">
<div class="container-fluid">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="our_pets.html">Our Pets</a>
</li>
<li class="nav-item">
<a class="nav-link" href="current_pets.html">Current Pets</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav> <!-- close navbar -->
</div> <!-- Close main container -->
Any idea what is limiting this?





2
Answers
it looks like to me the problem is p-3 and my-3 class in your container div
try to replace it with this
and assign p-3 and my-3 only in particular div where you needed it inside your container
The navbar doesn’t "grow" by default. Use
flex-grow-1if you want it to grow to the width of container-fluid…Demo