If i had a folder books_images with set of images
- books_images
-- 1.jpg
-- 2.jpg
-- 3.jpg
-- 4.jpg
-- 5.jpg
-- 6.jpg
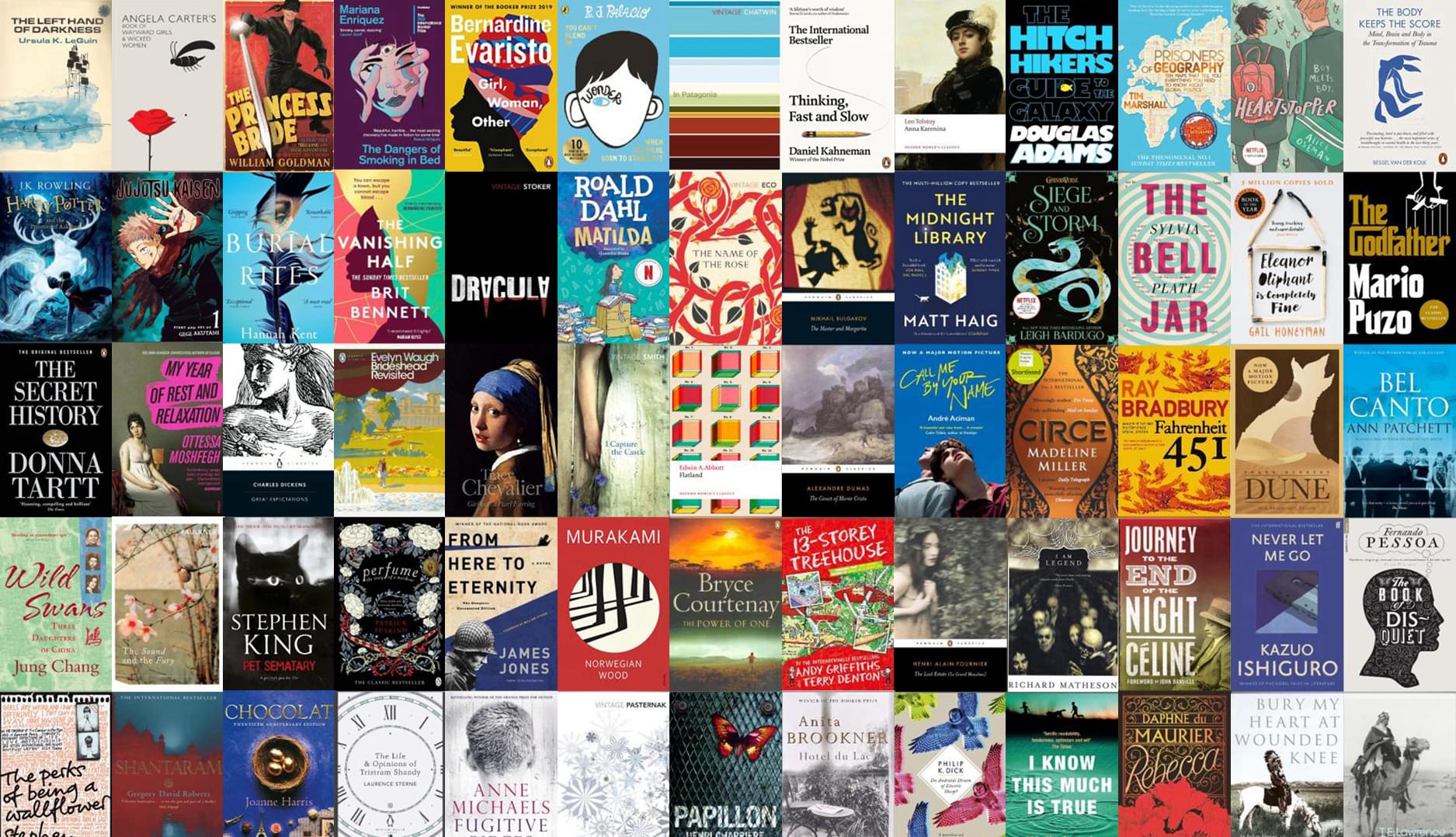
How can i iterate through this folder and pick up (number) of images in random way each time and combine all into one single image to be used as background for index.html
just like this one and if you make refresh, it makes different sequences in images.





2
Answers
if you have for example 20 images in your folder , you should give a random number between 0 and 20 and set it as a variable at end of your folder directory , for example :
if you want to iteration through a folder and combine a random number of image :
This little demo works, I have only done 4 images from a selection of 6. You can amend the calls to ‘randomNo’ as needed. You would need to expand the css rules to fit the number of images you want to display at once.