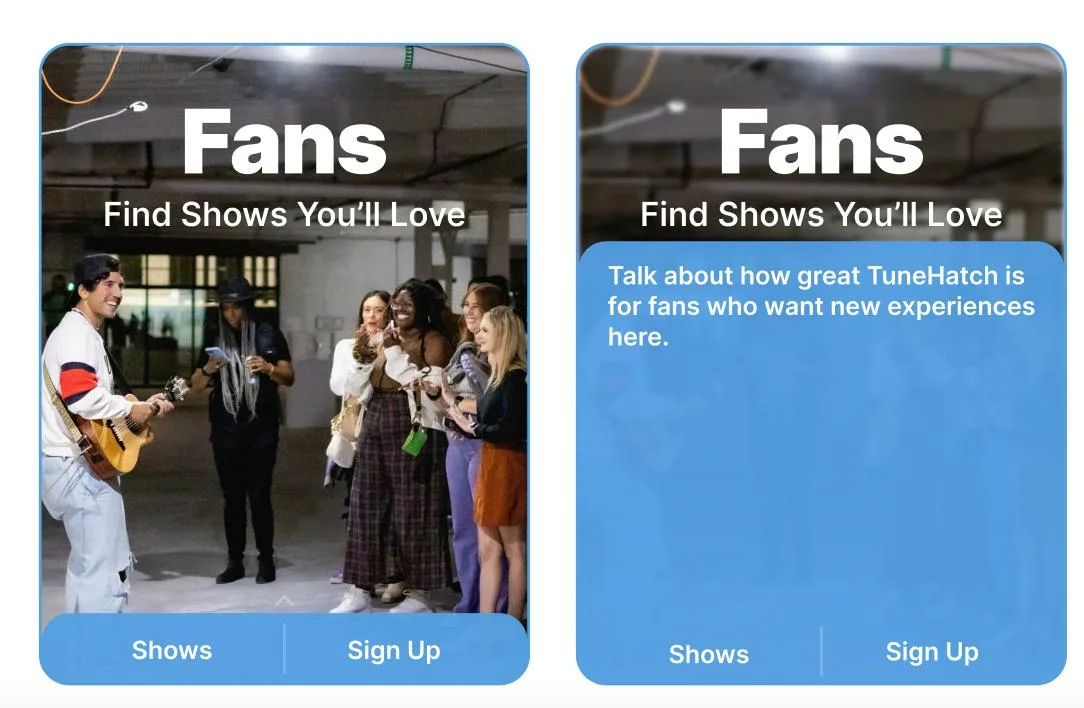
So, I am trying to achieve this effect in a grid:
And here’s the code I have:
HTML:
<div className='container'>
<div className='options-containers'>
<div className='landingcard'>
<div className='buttons-container color-venue'> </div>
<img className='background-image' src={VenueBackground} alt="" />
</div>
<div className='landingcard'>
<div className='buttons-container color-artists'></div>
<img src={BackgroundImage1} alt="Artists Picture" />
</div>
<div className='landingcard'>
<div className='buttons-container color-fans'></div>
<img src={FansBackground} alt="" />
</div>
</div>
</div>
CSS:
.landingcard{
position: relative;
}
.landingcard img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 25px;
}
.landingcard .color-fans{
background-color: #549FE5F2;
opacity: 0.8;
}
.landingcard .color-venue{
background-color: #FABF4D;
opacity: 0.8;
}
.landingcard .color-artists{
background-color: #FFB08B;
opacity: 0.8;
}
.landingcard .buttons-container {
position: absolute;
bottom: 0;
width: 100%;
height: 15%;
display: flex;
border-radius: 25px;
align-items: center;
justify-content: center;
transition: height 0.3s, opacity 0.3s;
}
.landingcard:hover .buttons-container {
height: 70%;
opacity: 1;
}
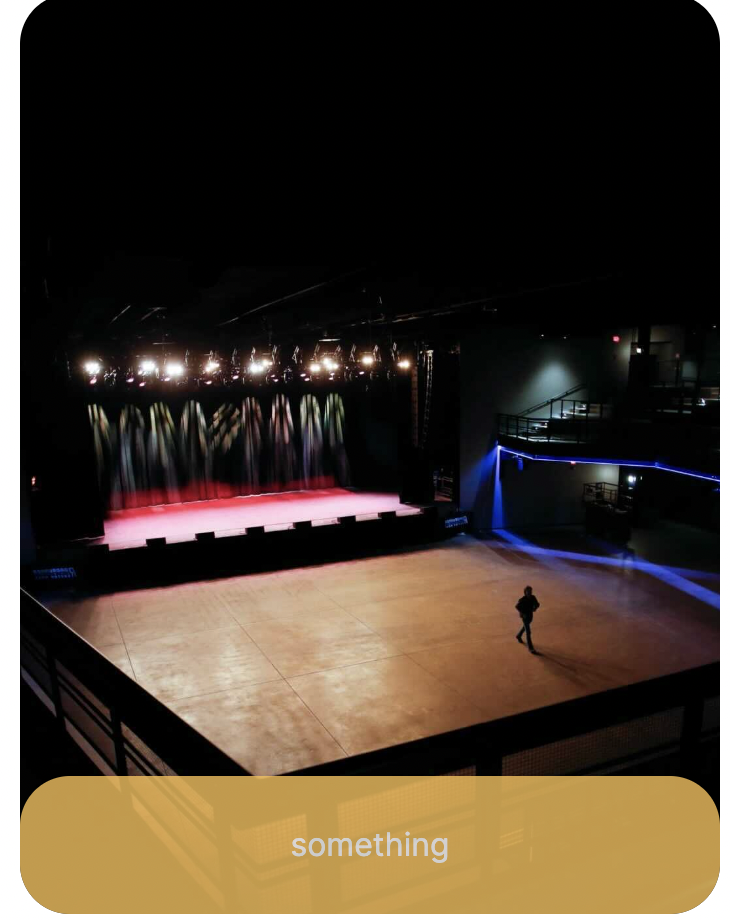
And when compiles, each grid it turns into (I put some text in div to make it clearer):
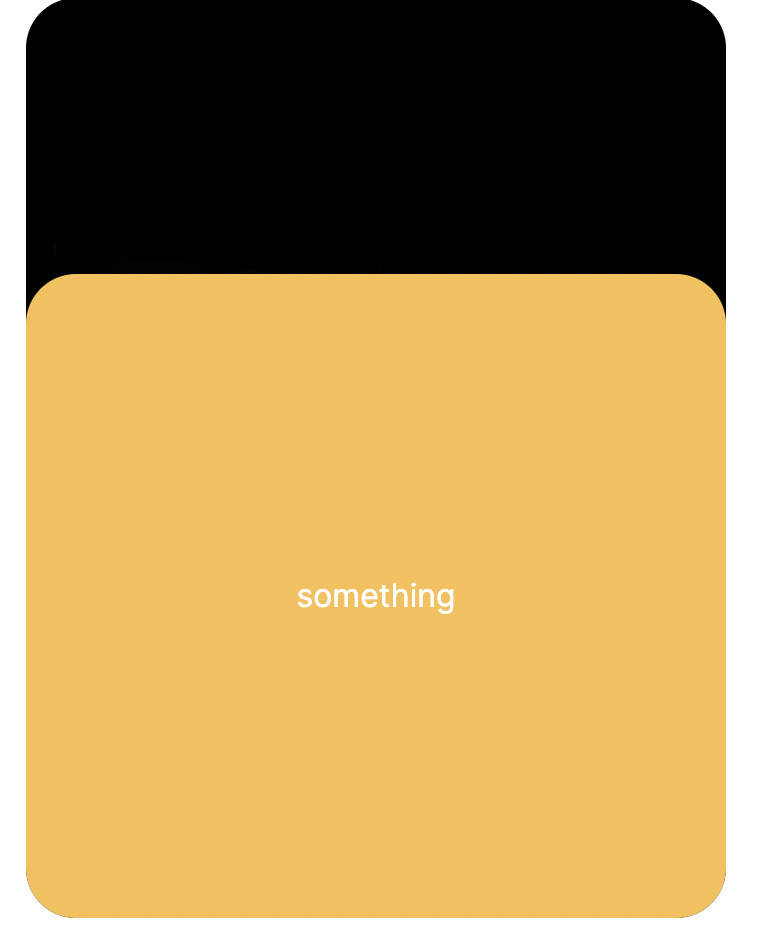
and when hovers,
Currently, when I hover on it, the entire colored section grows, so when I write text on the div, the text also transforms up as I hovered on it. How to make it fixed so I could write new contents on the expanded yellow section? (the effect as shown in the picture above?)







2
Answers
Try this:
I layered a separate button-container above an expand-container
For this sort of element, I’ve used grid with
grid-template-rowsusing a fixed value for the button height. I’ve then used theoverflow: hiddenproperty so that when the panel shrinks in size, the text is hidden behind it. Unfortunately padding seems to screw it up so I’ve also had to transition that too. Anyway have a look and see what you think. I’ve used custom properties so you can hopefully see what it does. Annotated code below: