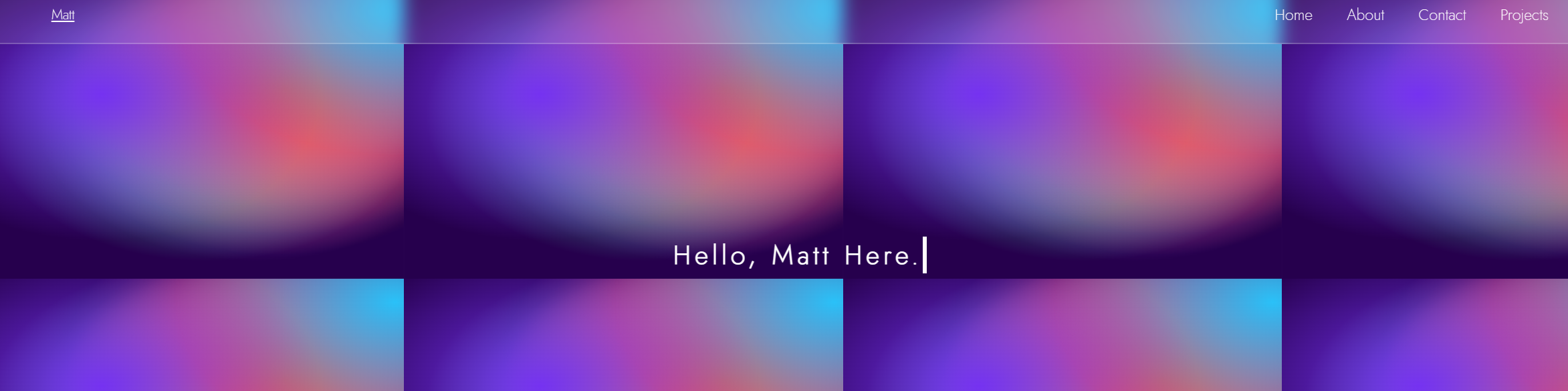
I am trying to add a svg gradient background image to my website, however, When adding the SVG as a background it just seems to duplicate it multiple times randomly. I have never had this issue before when adding background images, not sure why it is not working now.
I have tried adding background no repeat on the line after. However this doesn’t fix the issue.
{
color: white;
text-align: center;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-image: url(./color-morph.svg);
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 20px 100px;
background: rgba(255, 255, 255, .1);
display: flex;
justify-content: space-between;
align-items: center;
backdrop-filter: blur(10px);
border-bottom: 2px solid rgba(255, 255, 255, .2);
}
.navbar a {
font-size: 18px;
text-decoration: none;
margin-left: 35px;
transition: .3s;
}
.navbar a:hover {
color: black;
-webkit-text-stroke: 1px white;
}
.container {
display: inline-block;
margin: 0 auto;
padding-top: 15%;
}
.text {
font-size: 30px;
font-weight: 900;
letter-spacing: 5px;
border-right: 5px solid;
width: 100%;
white-space: nowrap;
overflow: hidden;
animation:
typing 2s steps(17),
cursor .4s step-end infinite alternate;
}
/* cursor blinking effect */
@keyframes cursor {
50% {
border-color: transparent;
}
}
/* Typewriter effect */
@keyframes typing {
from {
width: 0
}
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Website</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<a href="#" class="logo">Matt</a>
<nav class="navbar">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
<a href="#">Projects</a>
</nav>
</header>
<div class="container">
<p class="text">Hello, Matt Here.</p>
</div>
</body>
</html>




2
Answers
You must say that the image does not repeat itself and that it covers the entire screen
Try this : (updated)
The issue you’re facing with the SVG background image being duplicated multiple times is likely caused by the default behavior of the background-image property. By default, the background image is repeated both horizontally and vertically to fill the entire background.
To fix this issue and display the SVG gradient background image only once, you can use the background-repeat property and set it to no-repeat. Add the following CSS rule to your code:
This will prevent the SVG background image from being repeated and displayed multiple times. The image will appear only once as the background of the body element.
Make sure the path to your SVG file is correct (./color-morph.svg in your case) and that the SVG file itself doesn’t contain any repetition patterns that may cause the duplication effect.