I have the following code which displays everything vertically:
.scanTitle {
display: flex;
justify-content: center;
}
div.form {
display: block;
text-align: center;
}
form {
display: inline-block;
margin-left: auto;
margin-right: auto;
text-align: left;
}
.checkboxes label {
display: block;
margin-left: 20px;
}
.checkboxes label:first-of-type {
margin-left: 0;
}
.requiredFieldLabel {
border: none;
margin: 0px;
padding: 2px;
color: #333366;
font-family: "verdana";
font-size: small;
vertical-align: middle;
text-align: right;
}
.requiredFieldLabel::before {
content: "* ";
color: red;
font-weight: bold;
}<div>
<div class="scanTitle">Employee Title</div>
<div class="form">
<form id="copysomeForm" action="/abc/employee.htm" method="POST">
<div>
<label class="requiredFieldLabel">Employee ID</label>
<input type="text" />
</div>
<div>
<label class="requiredFieldLabel">Delay Reason for All Employees</label>
<select id="reasonSelect" name="delayReason" onchange="reasonChanged()">
<option value="">-No Selection-</option>
<option value="Late Payment">Late Payment</option>
<option value="Options Test One">Options Test One</option>
</select>
</div>
<div>
<div>
<label>
<input id="sendEmailAlert1" name="sendEmailAlert" type="checkbox" />
Send Email
</label>
</div>
<div><label>Subject:</label></div>
<div>
<input
id="empSubject"
name="empSubject"
type="text"
value=""
size="35"
maxlength="100"
/>
</div>
<div>
<label>Message:</label>
</div>
<div>
<textarea
id="empMessage"
name="empMessage"
rows="5"
cols="35"
></textarea>
</div>
<div>
<label>CC:</label>
</div>
<div>
<input
id="empCC"
name="empCC"
type="text"
value=""
size="35"
maxlength="100"
/>
</div>
</div>
<div>
<label>
<input id="topList" name="list1" type="checkbox" />
Employee Sign
</label>
</div>
<div class="checkboxes">
<label>
<input id="topList" name="list1" type="checkbox" />
Employee Decision
</label>
<label>
<input id="list1" name="list2" type="checkbox" />
Go Right
</label>
<label>
<input id="list2" name="list3" type="checkbox" />
Turn Off the Switch
</label>
<label>
<input id="list3" name="list4" type="checkbox" />
Go Left
</label>
</div>
<div>
<div>
<label>Note I</label>
</div>
<div>
<textarea id="empNote1" name="empNote1" rows="5" cols="35"></textarea>
</div>
</div>
<div>
<div>
<label>Note II:</label>
</div>
<div>
<textarea id="empNote2" name="empNote2" rows="5" cols="35"></textarea>
</div>
</div>
<div>
<div>
<label>Comment:</label>
</div>
<div>
<textarea
id="empComment"
name="empComment"
rows="5"
cols="35"
></textarea>
</div>
</div>
<div>
<label class="requiredFieldLabel">Tag</label>
<select
id="reasontagSelect"
name="tagReason"
onchange="reasonTagChanged()"
>
<option value="">-No Selection-</option>
<option value="Tag1">Tag1</option>
<option value="Tag2">Tag2</option>
</select>
</div>
</form>
</div>
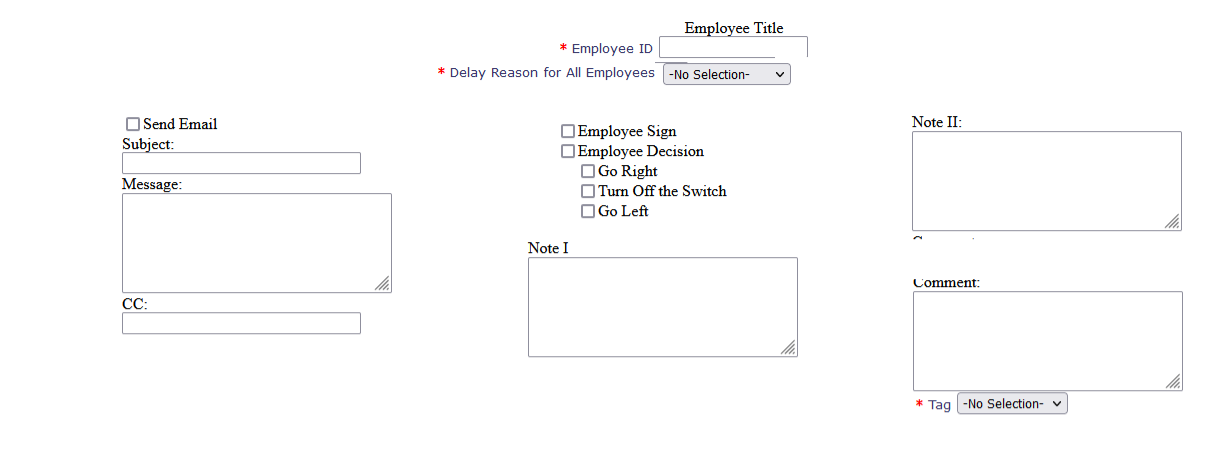
</div>I’m looking to split it into three columns type of sections as shown in the image below:
I was thinking about using float: left for the "Send Email" check box and the "Subject", "Message", and "CC" text inputs, so that they display on the left; and using float: right for the "Note II" and "Comment" text inputs and the "Tag" drop-down; but I’m not sure how to put the checkboxes and "Note I" in the middle. Am I thinking about it correctly?
Note: I just came up with these 3 columns idea as I want to have the whole page covered with some content and not show it vertically.





2
Answers
Rather than changing the
floatof each individual element, put those elements in<div>s and usefloat: left;andwidth: 33%on each of those<div>s to make them columns. Try the snippet below (note: the snippet viewer is too small for 3 columns, so click the Full Page button to display it properly):You can use CSS Grid to arrange all the sections.
Changes I made:
divs with appropriate classes.form‘sdisplaytogrid.grid-template-areasto theform.grid-areaon each of the sections.justify-self: centeron the top section to center align it. You could also leave it as the defaultstretchand use Flexbox to align the contents as desired.I have added borders to show element boxes.
Also, I removed the
<div class="form">and its styling. The styling was unnecessary, and I could see no purpose in keeping thediv, as this is intended to be an example, not a copy-pasteable solution.