I’m new to using TailwindsCSS (just started using it today!) after many years of using Bootstrap.
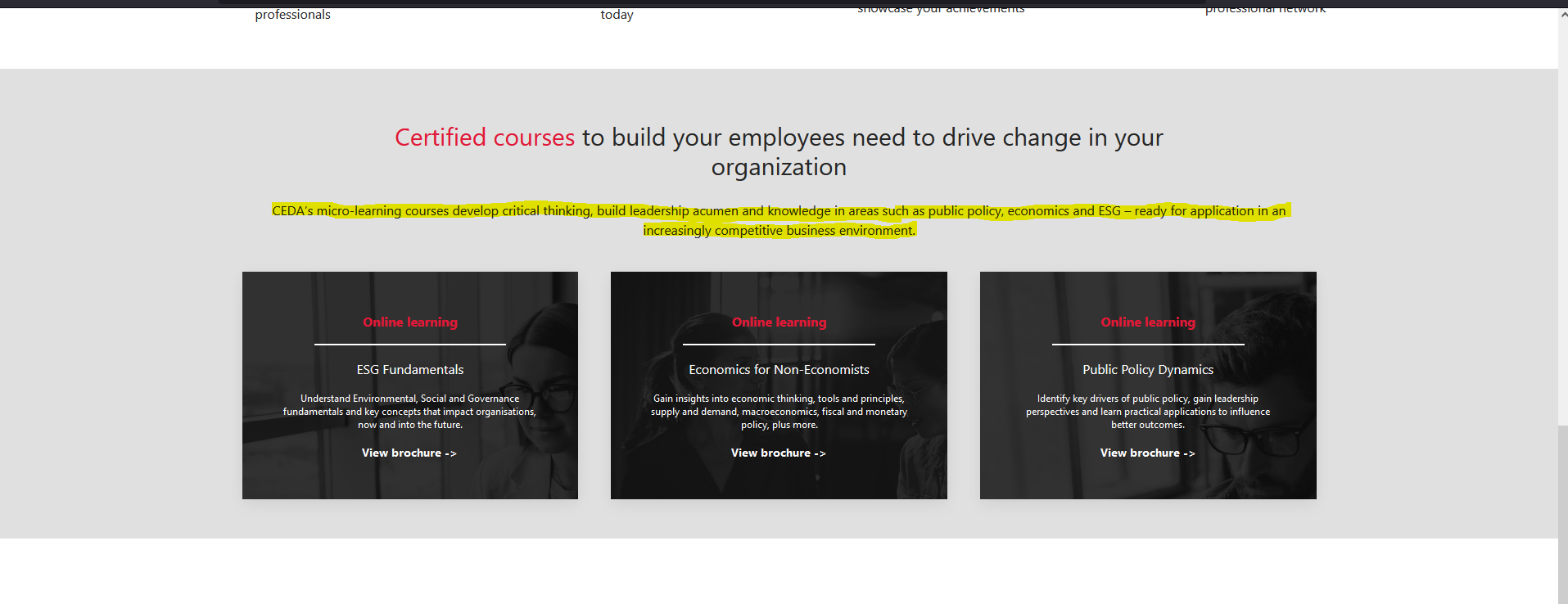
I’ve built this one section, and im trying to hide the highlighted(yellow) text on mobile devices.

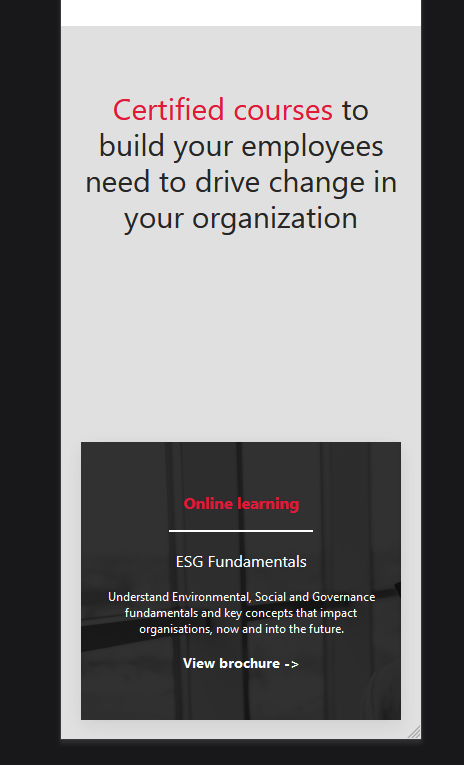
invisible md:visible but I’d prefer if it was actually implementing display:none so it didn’t occupy any space on the mobile screen & end up looking like this:
obviously i tried using Collapse class as well, but it doesn’t apply to paragraphs.
Any suggestions?
Note: i do still need to do some fine tuning for tablet sized screens.
Here’s the code for what i have:
<section style="background-color:rgba(216, 216, 216, 0.8);">
<div class="container md:px-28 mx-auto pt-8 pb-12">
<p class="text-3xl text-center pt-8 pb-6 lg:ml-16 lg:mr-16 lg:pl-16 lg:pr-16"><span style="color: #e11837;">Certified courses</span> to build your employees need to drive change in your organization</p>
<p class="text-base text-center pb-8 invisible collapse lg:visible">CEDA’s micro-learning courses develop critical thinking, build leadership acumen and knowledge in areas such as public policy, economics and ESG – ready for application in an increasingly competitive business environment.</p>
<div class="grid lg:grid-cols-3 md:grid-cols-2 gap-10 pt-2">
<div class="block bg-white p-6 shadow-[0_2px_15px_-3px_rgba(0,0,0,0.07),0_10px_20px_-2px_rgba(0,0,0,0.04)]" style="background-image: url(Assets/esg_fundamentals.png); max-height:100%; max-width:100%; object-fit: contain;">
<p class="text-base text-center text-red border-b-2 border-white ml-16 mr-16 mb-4 pb-4 pt-6"><strong>Online learning</strong></p>
<p class="text-base text-center text-white pb-4">ESG Fundamentals</p>
<p class="text-xs text-center text-white pb-4 lg:mr-6 lg:ml-6">Understand Environmental, Social and Governance fundamentals and key concepts that impact organisations, now and into the future.</p>
<p class="text-sm text-center text-white font-bold pb-6"><a href="">View brochure -></a></p>
</div>
<div class="block bg-white p-6 shadow-[0_2px_15px_-3px_rgba(0,0,0,0.07),0_10px_20px_-2px_rgba(0,0,0,0.04)]" style="background-image: url(Assets/economics_for_non_economists.jpg); max-height:100%; max-width:100%; object-fit: contain;">
<p class="text-base text-center text-red border-b-2 border-white ml-16 mr-16 mb-4 pb-4 pt-6"><strong>Online learning</strong></p>
<p class="text-base text-center text-white pb-4">Economics for Non-Economists</p>
<p class="text-xs text-center text-white pb-4 lg:mr-6 lg:ml-6">Gain insights into economic thinking, tools and principles, supply and demand, macroeconomics, fiscal and monetary policy, plus more.</p>
<p class="text-sm text-center text-white font-bold pb-6"><a href="">View brochure -></a></p>
</div>
<div class="block bg-white p-6 shadow-[0_2px_15px_-3px_rgba(0,0,0,0.07),0_10px_20px_-2px_rgba(0,0,0,0.04)]" style="background-image: url(Assets/public_policy_dynamics.png); max-height:100%; max-width:100%;">
<p class="text-base text-center text-red border-b-2 border-white ml-16 mr-16 mb-4 pb-4 pt-6"><strong>Online learning</strong></p>
<p class="text-base text-center text-white pb-4">Public Policy Dynamics</p>
<p class="text-xs text-center text-white pb-4 lg:mr-6 lg:ml-6">Identify key drivers of public policy, gain leadership perspectives and learn practical applications to influence better outcomes.</p>
<p class="text-sm text-center text-white font-bold pb-6"><a href="">View brochure -></a></p>
</div>
</div>
</div>
</section>





2
Answers
Don’t use collapse class, it will just control the visibility of element. So, even the element is invisible, it still take space.
You can give display: none using class hidden. Here is the example snippet:-
You need to combine both
displayandvisibilityCSS properties by adding the following Tailwind classes:lg:visible invisible lg:block hidden.See the snippet below.