I’m working on a project for a client using nextjs, and the design requires me to have a component with a custom border on a responsive CSS grid. I’ve made the CSS grid with all the content inside, however I’m having a lot of trouble adding the border that the design calls for.
So far I’ve tried making the border part of the background, but that gets screwy when I move between devices, I’ve also tried using an aftter pseudo element but I didn’t get anywhere with that.
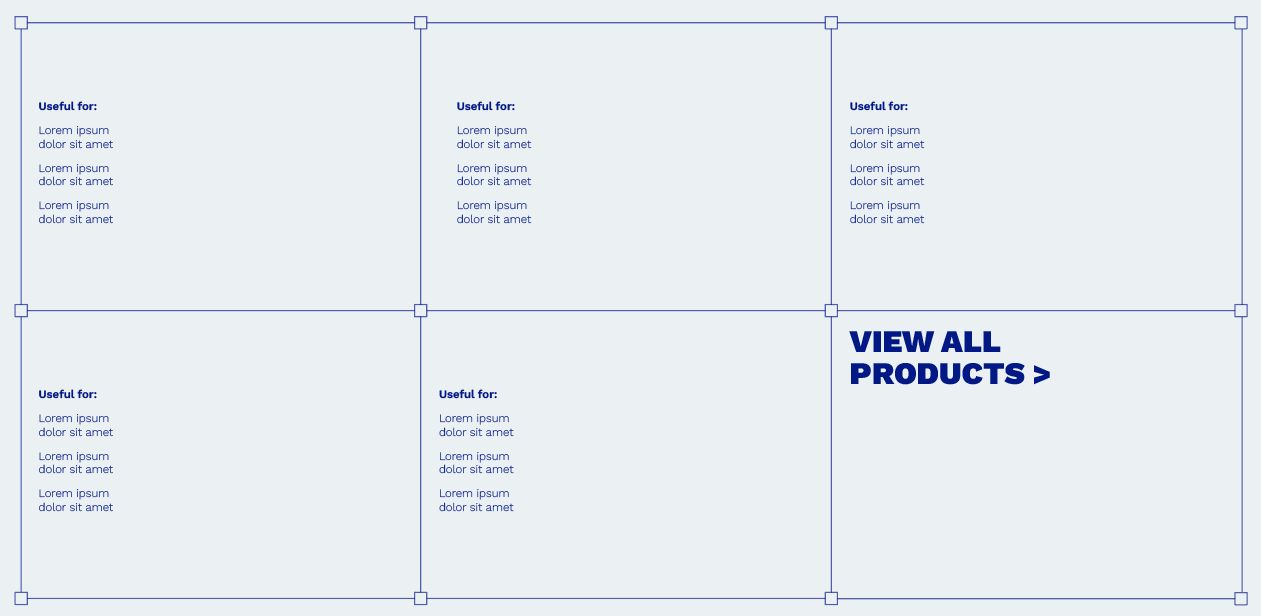
I need the border on the CSS grid to look like the image below:
Can someone please help me with this? The help is much appreciated.





2
Answers
You can achieve it more quickly using border-image property. Take a square image shape and put in the border of the div. The attached linked above has a relatable example of it. Have a look at it.
OR
You can try this which doesn’t require image:-
If transparency is not needed you can try to use gradients combined with
border-image