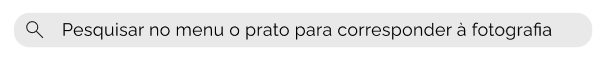
I’m trying to make a SearchBar in React that as an icon in it, something like this:
Initially I had a button, like this:
const SearchBar = ({ width, text, marginBottom }) => {
return (
<button className='searchBar' type="text" style={{ width: width, marginBottom: marginBottom}}>
<img src={search} alt="searchBar" />
<p>{text}</p>
</button>
)
}
however with a button I can’t type nothing there, then I switched to an input, however is not possible to add childs in an input tag.
How can I solve this?





2
Answers
Do you mean an input field with a search icon button?
you should create a wrapper like
div. and inside it add a button and inputThe answer is you can’t, you have to use a trick with hmtl tags and css.
Put the input and the image inside a div, then style the div to look like an input: