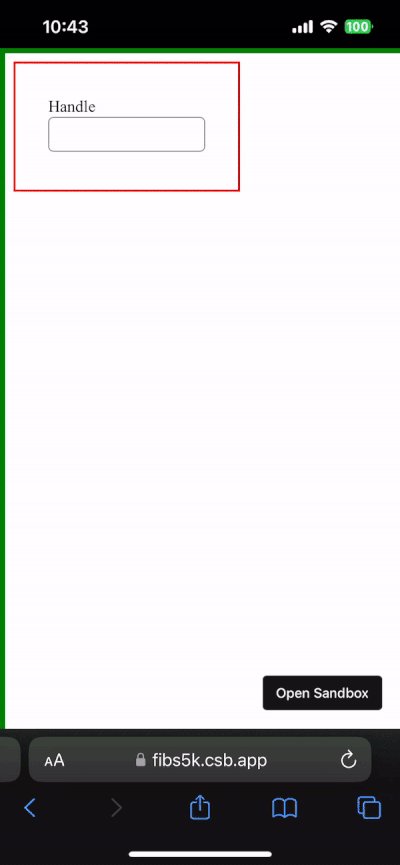
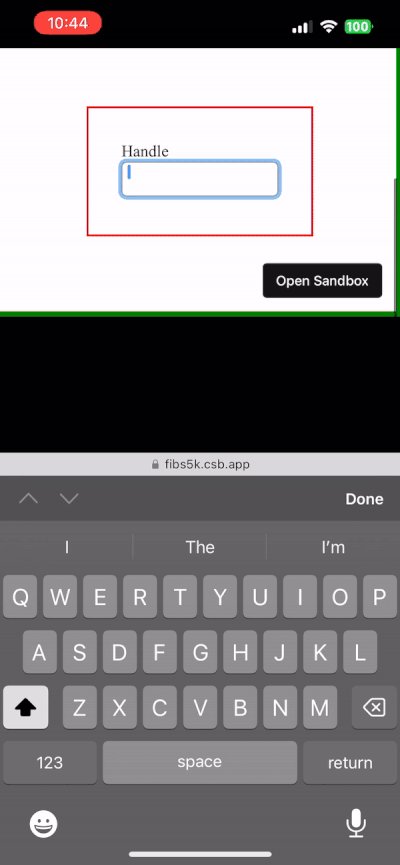
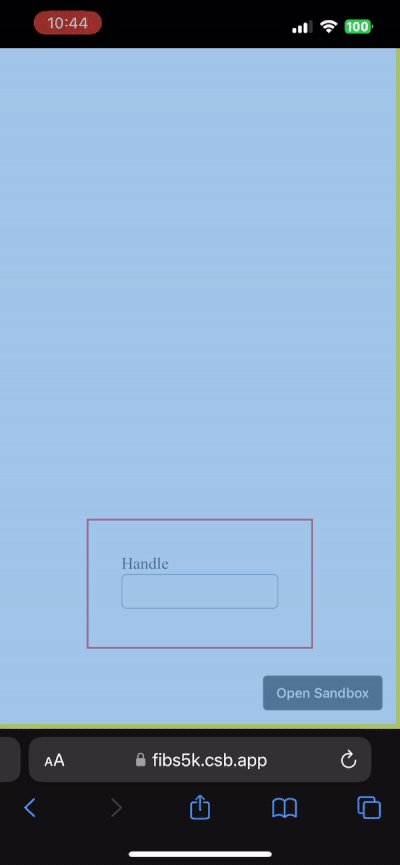
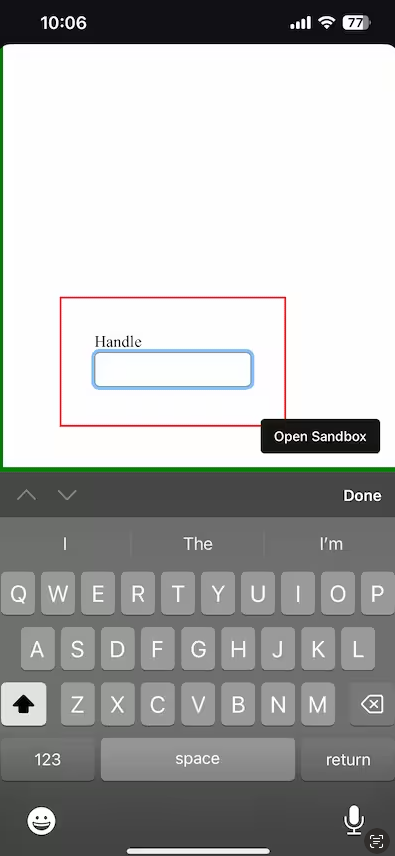
When an input field is selected on iOS Safari, about ≈150px is injected, outside of the DOM, below the HTML tag
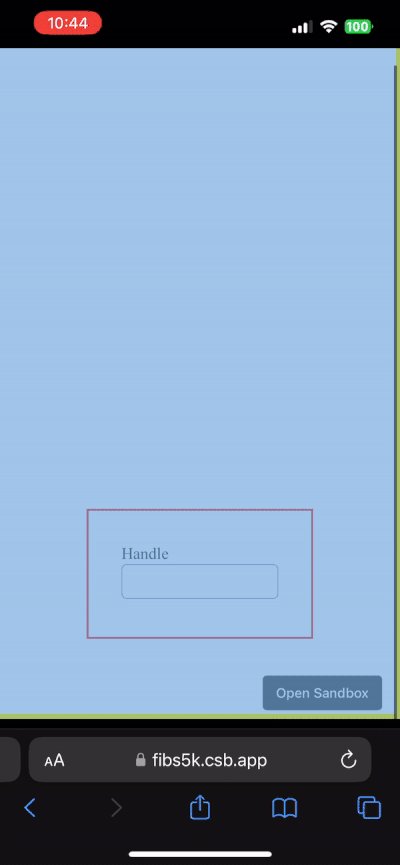
In the screenshot above the green border has been applied to the HTML element – and the black scrollable area beneath is only accessible on iOS safari when an input field has been focused. While the HTML element retains its 100vh/svh attribute
You can see the <HTML> tag turn blue when I hover over the element in the console… I’ve done this to help show that the empty space is not related to the webpage itself
The expected functionality is for the keyboard not to inject this spacing below the keyboard… as is the case for other browsers on iOS
I’ve spent some time messing around with different height values (SVH is preferred in my instance) and overflow style settings, using JS and CSS, but none of that has an impact because the space added to the webpage appears to be independent of the DOM and inaccessible via the console
Specifically, I’ve experimented with calculating the actual viewport height when the page loads, and then using this fixed value throughout the lifetime of the page – by applying this fixed value to the body/html element to ensure that no extra space is added at the bottom when the keyboard is displayed
CSS
body {
--vh: 100vh; /* Fallback for browsers that do not support Custom Properties */
height: calc(var(--vh, 1vh) * 100);
overflow: auto;
}
JS
useEffect(() => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
window.addEventListener('resize', () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
});
return () => {
window.removeEventListener('resize', () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
});
};
}, []);
But since the space injected does not appear to be a part of the DOM – updating the height of the <HTML> or <body> tags does not actually resolve the issue.
Has anyone found a solution for this?






2
Answers
I tried fixing your css with the DevTools.
I managed to fix it via adding
box-sizing: border-box;I hope this helps.
The first solution is update your html tag style with following code
}
and the second solution is give height 100vh – 10px and width 100vw – 10px because border is taking (5 + 5) pixels in width and height so reduce it from width and height use
Also give css property to textarea field
Just try it and let me know if that its working or not
Thank you