So im using template that is using internal css, and im going to move the css so it will be external css
this is my head script
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap CRUD Data Table for Database with Modal Form</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto|Varela+Round">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./styles.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
im unable to use <link rel="stylesheet" href="./styles.css">, and its not underlined in my VScode.
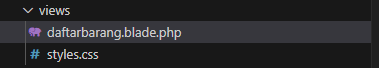
and this is my folder structure





3
Answers
Check the relative path of the css file .
If you want to move one directory up then use
../or if you want to locate the file in current directory then use./Check for the relative path of the folder in which the css file is and If you want to move one directory up then use ../ or if the file is in current directory then use ./
A simple HTTP server will map URLs directly onto the filesystem. So if you ask for
http://example.com/foo/bar.htmlit will look for a file atC:my webserver/web root/foo/bar.html.You have placed your stylesheet in a directory named views. This implies you are using some kind of framework which doesn’t operate so simply. Typically it will use the front controller pattern and do things like placing the main content of a page in views and then wrapping it with standard headers and footers from a layout.
Systems like this aren’t designed to handle stylesheets placed in views. You need to figure out how your system expects static files to be handled (commonly they are placed in a directory called static or public) and how to determine the URL for them.
The documentation for the framework you are using would be a good place to start.