I am using firebase for my web project. I have configured the firebase app and then imported the js script where I configured the app into my html doc as a type=module then I have written a function signUp() in the js file. I have added a button in the html doc with onClick = "signUp()" (this has worked for me in all of my past project where I used the old firebase SDK), but I’m getting an error that can't find variable signUp()
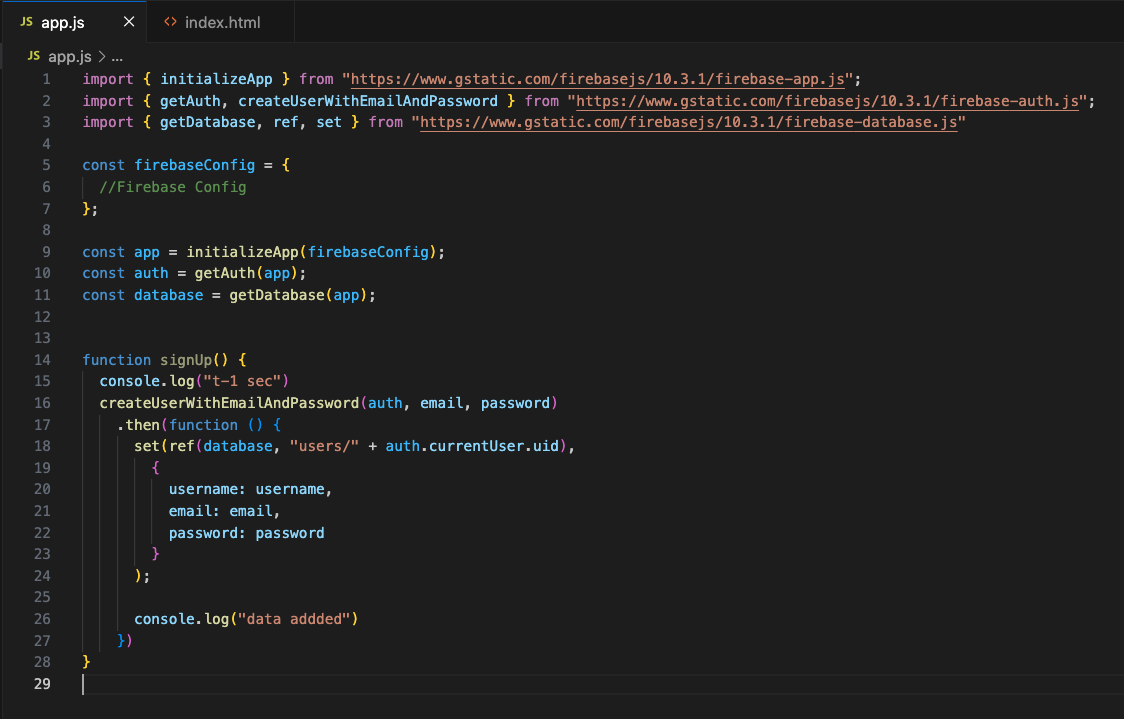
JS FILE:
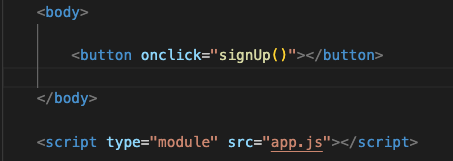
HTMl Code (button and importing app.js)
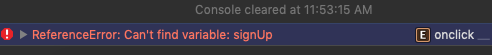
The error
I have imported the app.js file as a module since importing the firebase modules requires me to do so and it won’t/doesn’t work without importing app.js as a type module
I also tried moving the function to another separate file but then there I dont have access to the createUserWithEmailAndPassword and other function so that’s also not working
Your help would be greatly appreciated!







2
Answers
Try adding this to your
app.jsunder your signUp() functionif you don’t want add it to the global scope like @PanhaBot’s suggestion. just setup the click event in the app.js. If you need to reuse the fireBase stuff else where, put that into a separate module and import that into app.js.