How might something like this be coded using HTML & CSS? Primarily the icon situated next to some text with border wrapping the text/copy. Initial approach is using an SVG but I can’t seem to make it work. Is this even possible? Perhaps the only way would be to use non-transparent graphics and overlay them on top of a div with the text that has the radius border applied through CSS?
This is already being used in production to some extent. You can see these blockquotes appear on page in a couple of places.
This is what I have:
.gray_box_conten {
background-color: #e7e4f0;
max-width: 890px;
margin: 50px auto 0;
padding: 30px 50px;
align-items: center;
}
.gray_box_conten,
.white_box {
min-height: 162px;
border-radius: 28px;
display: flex;
}
.man-QA {
max-width: 120px;
min-width: 120px;
padding-right: 25px;
}
.risk_adjustment .content_wrap1,
img {
max-width: 100%;
}
.Quality__frequently,
.error-page .container,
.map_grid img,
.menuLink ul li.current-menu-parent a::after,
.news_box_btn .btn_cta {
width: 100%;
}
.Quality__frequently p {
color: #22003f;
font-size: 20px;
font-weight: 700;
}<div class="gray_box_conten">
<div class="man-QA">
<img src="https://innovista-health.com/wp-content/uploads/2023/10/qa-info-blurb-icon.svg" alt="" title="qa-info-blurb-icon"> </div>
<div class="Quality__frequently">
<p>Quality performance success frequently results in higher distribution of shared savings and incentive payments.</p>
</div>
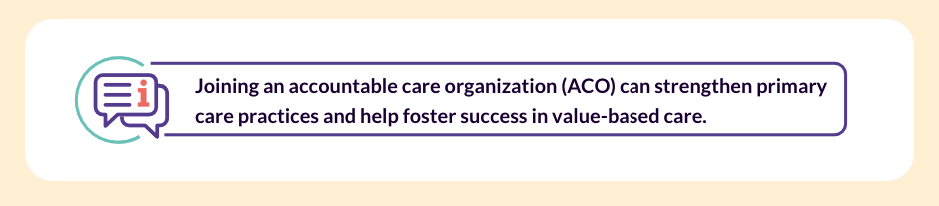
</div>This is what I want: It needs to be responsive and support any background colour.





2
Answers
I think this is possible by the use of html and css like use can use float left property to make the image and text align horizontally and the if you try to add border to div element the image will overflow .so to align it make it come inside the border you can add property like overflow auto to div element.
Ex:
Here is an example of how you can achieve this.
blockquotewith a rounded border.:beforepseudo-element of theblockquote.:beforepseudo-element abackground-colorso that theblockquote‘s border does not show through.background-coloras a css variable so we only have to change it in one place.blockquotein a container that we can position and style. This is where the--bgvariable is assigned.Demo: