I would like to use colspan to generate multiple half-columns.
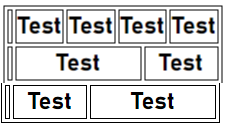
To illustrate that with:
I tried with this code, I was able to do one of the two half-columns but not the other…
table, th, td {
border: 1px solid black;
} <table>
<tr>
<th></th>
<th colspan="1">Test</th>
<th colspan="2">Test</th>
<th colspan="2">Test</th>
<th colspan="1">Test</th>
</tr>
<tr>
<td></td>
<th colspan="4">Test</th>
<th colspan="2">Test</th>
</tr>
<tr>
<td></td>
<th colspan="2">Test</th>
<th colspan="4">Test</th>
</tr>
</table>Is it possible to achieve this, and also with a higher number of half-columns?





2
Answers
Yes can do that as long as you calculate the number of columns/cells CORRECTLY in each row. And each row has the same number of columns/cells.
I looked at the photo at the top and translated that as having 8 columns, not the 6 that you did.
And that would give this:
Also theres no point inhaving empty columns/cells clutter your table.
UPDATE
That’s strange, I wonder if its a peculiarity of the browser rendering.
Once add the initial individual cells, then it works. This makes me wonder if the browser recalculates the number of columns before rendering…
While you’ve already accepted an answer for this question, it’s worth reiterating the comments to your question: tables should not be used for layout purposes. There are much better tools for that.
To that end, I want to offer two further solutions; one using flex layout, and the other using grid:
JS Fiddle demo.
References:
background-color.box-sizing.clamp().display.flex-directionflex-basis.flex-flow.flex-grow.flex-shrink.flex-wrap.gap.grid-column.grid-template-columns.inline-size.margin-block.margin-block-end.padding.repeat().text-align.