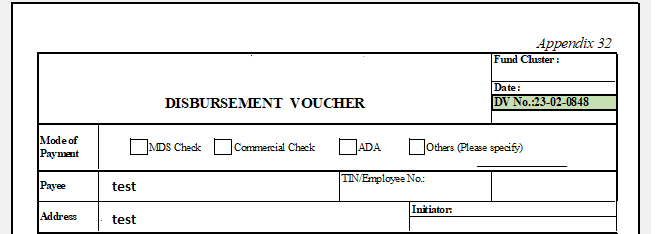
I have a problem in which I can’t use Colspan and it’s doesn’t work even I change it,
This is the output I expected but in Others(Please specify) there’s another column and I can’t remove it, Can someone knows the solution?
This is what I’ve tried I put it in snippet so that we can show the actual output I’ve been trying
body {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
}
.container-wrapper {
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
height: 100vh;
margin: 0;
background-color: #cccccc;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 5%;
background-color: #f0f0f0;
border-radius: 8px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
margin-bottom: 20px;
padding: 0 10px;
}
.print-button {
background-color: #b2c2ce;
color: white;
border: none;
border-radius: 4px;
padding: 8px 12px;
cursor: pointer;
margin-right: 500px;
}
.container-body {
width: 210mm;
height: 297mm;
background-color: #ffffff;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
padding: 20px;
position: relative;
}
.appendix {
position: absolute;
top: 30px;
right: 20px;
font-size: 14px;
font-style: italic;
}
table {
border: 2px solid;
border-collapse: collapse;
width: 100%;
margin-top: 40px;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
.center-text {
text-align: center;
vertical-align: top;
}
@media print {
.container {
display: none;
}
.container-body {
background-color: #f0f0f0;
box-shadow: none;
width: 210mm;
height: 297mm;
}
.container h3 {
color: transparent;
}
.container-wrapper {
align-items: flex-start;
}
table {
margin-top: 15px;
}
.appendix {
top: 10px;
}
/* Adjust font size for Disbursement Voucher in print */
.center-text b {
font-size: 14px;
}
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="container-wrapper">
<div class="container">
<h3></h3>
<button class="print-button" onclick="window.print()">Print</button>
</div>
<div class="container-body">
<span class="appendix">Appendix 32</span>
<table>
<thead>
</thead>
<tbody>
<tr>
<td colspan="5" rowspan="4" class="center-text">xxxxx xxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxx <br> xxxxxxxxxxxxxxxxxxxxxxxxxx <br> <br> <br> <br><b>DISBURSEMENT VOUCHER</b></td>
<td><b> Fund Cluster : <br>Cluster O1 </b></td>
</tr>
<tr>
<td ><b>Date : December 1, 2023</b></td>
</tr>
<tr>
<td><b> TT No. : 23-08-0001</b></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td colspan="2"> <b>Mode of <br> Payment</b></td>
<td colspan="2"> <input type="checkbox"> MDS Check <input type="checkbox"> Commercial Check <input type="checkbox"> ADA <input type="checkbox"> Others (Please specify) _______</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>




2
Answers
In the code you provided, you have a table row where you want to merge cells using colspan. However, the issue may arise from the fact that you are using both colspan and rowspan attributes on the same td element. This combination can sometimes lead to unexpected layout results.
Modify the code to achieve the desired output. Since you want to merge the cells in the first column (spanning both rows), you can remove the rowspan attribute from that cell and keep only the colspan attribute. Here’s the modified code: