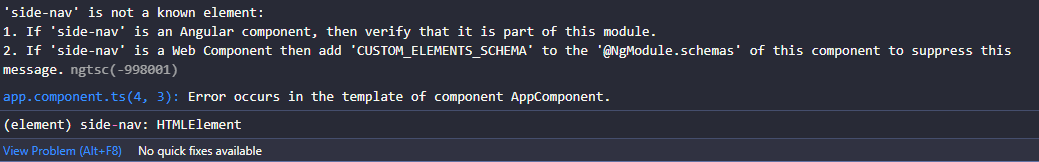
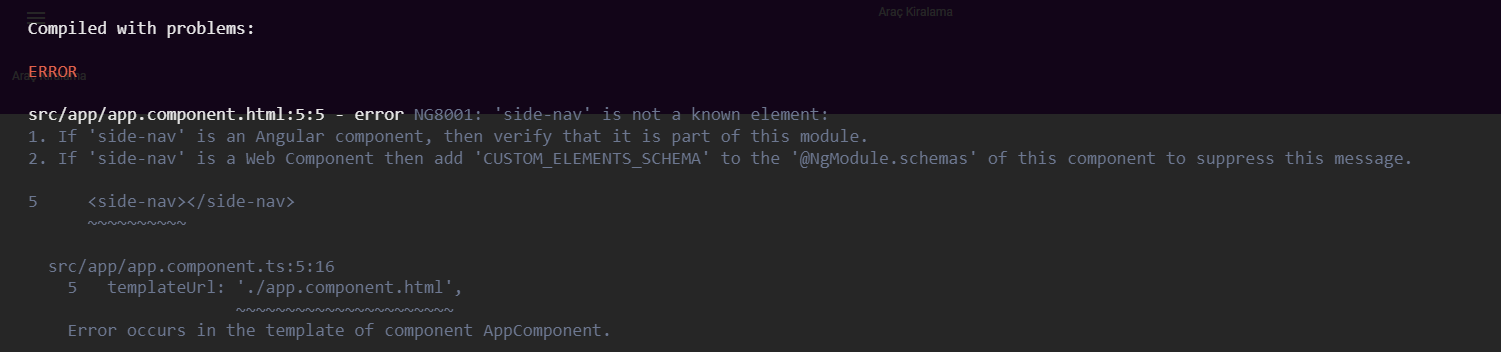
I created a code in the Models.ts file, thanks to this code, I need to call the headers in side-nav.component.ts to app.component.html, but when I want to call app.index.html by typing <side-nav><side-nav>, this component’s says it’s not specific
model.ts
export interface SideNavItem {
title: string;
link: string;
}
app.component.html
<app-page-header (menuClicked)="sideNav.toggle()"></app-page-header>
<mat-sidenav-container>
<mat-sidenav mode="side" #sideNav opened class="mat-elevation-z6">
<side-nav></side-nav>
</mat-sidenav>
<mat-sidenav-content>
<router-outlet></router-outlet>
</mat-sidenav-content>
</mat-sidenav-container>
<app-page-footer></app-page-footer>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { PageHeaderComponent } from './page-header/page-header.component';
import { PageFooterComponent } from './page-footer/page-footer.component';
import { MaterialModule } from './material/material.module';
import { SideNavComponent } from './side-nav/side-nav.component';
@NgModule({
declarations: [
AppComponent,
PageHeaderComponent,
PageFooterComponent,
SideNavComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MaterialModule
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule { }
side.nav.component.ts
import { Component } from '@angular/core';
import { SideNavItem } from '../models/models';
@Component({
selector: 'app-side-nav',
templateUrl: './side-nav.component.html',
styleUrls: ['./side-nav.component.scss']
})
export class SideNavComponent {
sideNavContent: SideNavItem[] = [
{
title: 'Arabalar',
link: 'cars/library',
},
{
title: 'Arabaları Yönet',
link: 'cars/maintenance',
},
{
title: 'Kateogorileri Yöneti',
link: 'cars/categories',
},
{
title: 'Araç İade Et',
link: 'cars/return',
},
{
title: 'Kullanıcıları Gör',
link: 'users/list',
},
{
title: 'Bütün Siparişler',
link: 'users/all-orders',
},
{
title: 'Siparişlerim',
link: 'users/order',
},
]
}
side-nav.component.html
<mat-list role="list">
<mat-list-item role="listitem" *ngFor="let option of sideNavContent">
{{option.title | titlecase}}
</mat-list-item>
</mat-list>
I tried instead of but it didn’t worked.
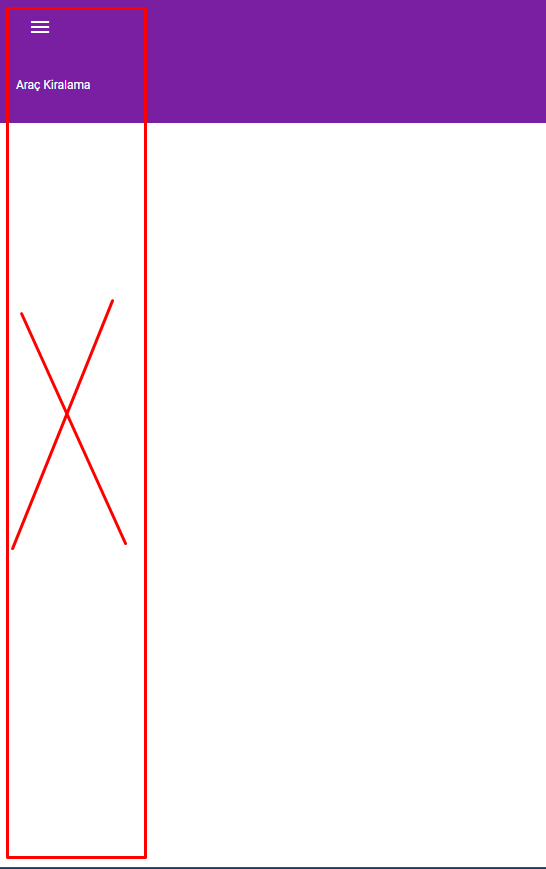
I was getting errors when using but not when using . But when using the components I want are not called to the website.







2
Answers
I would suggest to take a look to the official documentation of Material.
https://material.angular.io/components/sidenav/examples
plz check component decorator
its
app-side-navnot side-nav