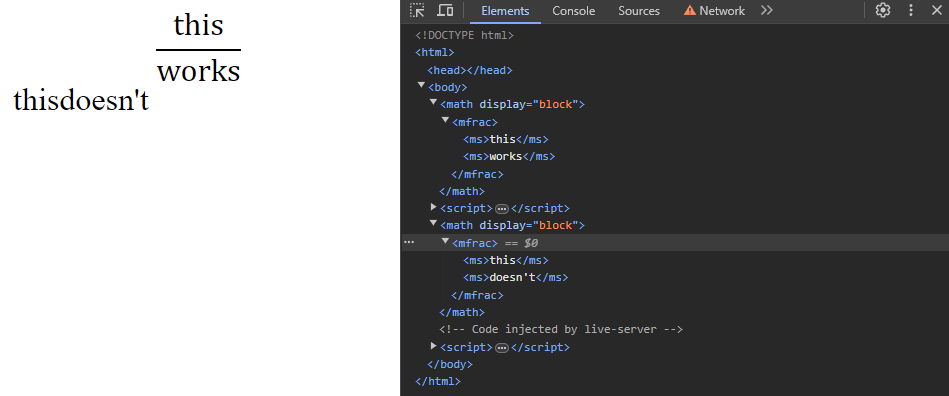
The <math> element works as expected when written by hand, but doesn’t render properly when created with js dynamically:
let math = document.createElement('math');
math.setAttribute('display', 'block');
let mfrac = document.createElement('mfrac');
let ms1 = document.createElement('ms');
let ms2 = document.createElement('ms');
ms1.textContent = 'this';
ms2.textContent = 'doesn't';
mfrac.appendChild(ms1);
mfrac.appendChild(ms2);
math.appendChild(mfrac);
document.body.appendChild(math);<!DOCTYPE html>
<html>
<body>
<math display="block">
<mfrac>
<ms>this</ms>
<ms>works</ms>
</mfrac>
</math>
</body>
</html>Screenshot of the fraction not rendering:
Updating the existing <math> elements by inserting new children doesn’t change their appearance at all, despite the document changing in the inspector.





2
Answers
mathand its associated elements is one of the two "it’s now in the HTML spec, but JS still only lets you build them as namespaced XML elements" (the other beingsvg), so you’ll need to use createElementNS with thehttp://www.w3.org/1998/Math/MathMLnamespace. It doesn’t count as a "real" math element if you don’t.As @MikePomaxKamermans suggested, here it is as a "separate answer":
As Mike already explained, the above approach is "exploiting the DOM parser’s ability to tell which elements need which namespaces automatically."