I am currently creating a repetetive horizontal chain like structure in HTML and CSS. I am able to wrap nodes to next row using flex-wrap but I am unable to insert connection line between 3rd node and 4th node.
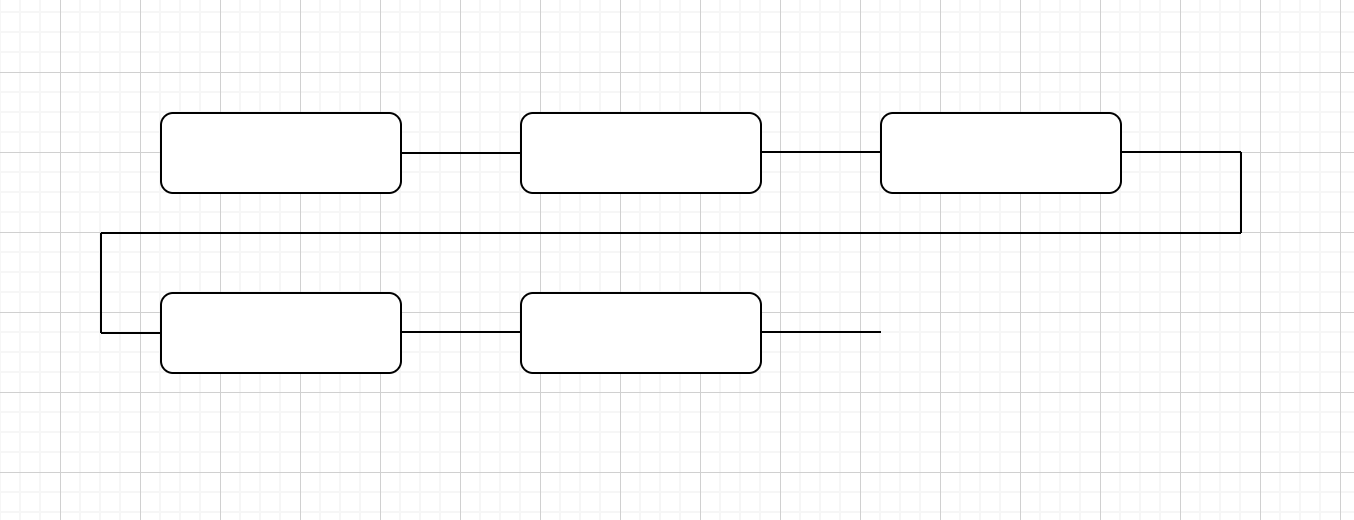
How I can achieve something like following image? Thanks
.wrapper-chain {
display: flex;
align-items: center;
flex-wrap: wrap;
}
.nodeValue {
width: 432px;
text-align: center;
cursor: default;
border: 2.5px solid black;
padding: 2px 10px;
border-radius: 20px;
}
.line {
width: 50px;
border: 2px solid black;
margin: 0px;
}<div class="wrapper-chain">
<div class="nodeValue">Node 1</div>
<hr class="line" />
</div>




2
Answers
Code bellow is a little untidy but I hope it will help you. The idea is to make transition to the new line each 3n child.
(If you do responsible layout – it’s a bit pain, but if you do
.nodeValue { width:21% }– will be solved)When your trying to render something that looks vector based , its often makes sense doing this in SVG.
One big advantage of SVG’s, is that they scale automatically and look nice no matter the viewport.
Seen as your filling this from an an array, it makes sense also generating the SVG in Javascript.
Also one area of SVG’s in the browser that’s not often utilized is that there also dynamic, eg. If you later wanted to extend this so that when you click a node it gets hightled, that is pretty easy to do.
Below is an example, click node to highlight.