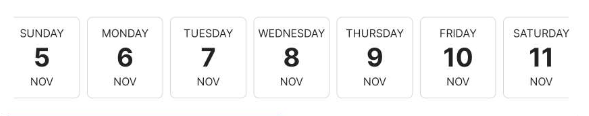
I am working on a project where I need to implement a single-row calendar layout, and I have a specific design in mind. I have an image that illustrates the desired result, and I’m struggling to figure out the best approach to achieve this.
The image shows a calendar with a single row, displaying days horizontally. Each month has its corresponding days, and the layout spans across the screen horizontally. I’m using PHP, and I’m unsure about the best way to structure the HTML and CSS to achieve this responsive and visually appealing layout.





3
Answers
I wanted to share the solution I found for creating a single-row calendar using Owl Carousel, Bootstrap, and jQuery. After experimenting and combining these tools, I was able to achieve a functional and visually appealing calendar design. Here's the approach I took:
The HTML and CSS are fairly simple, obviously tweak to your exact needs.
To be honest, you wouldn’t need to use
olandlieither, they can all bedivif you want – I use ol/li since semantically it is an ordered list with list items :pOr, and since you’ve tagged
javascriptbut haven’t taggedphp, here’s some javascript to create the whole calendar – this time without<ol>/<li>It’s a little more convoluted than it needs to be, simply to allow multiple months :p
Here´s another one as a template to start with. The function gives you exact weekdays and daynumbers to a month: