I am facing a challenge with a comparison table I’m working on, where I need the headers to remain sticky when scrolling horizontally on mobile devices. The table is designed to compare multiple items, and it’s essential that the side panel headers stay visible, especially when users scroll through a large number of columns.
Here’s the structure of my table:
body {
padding: 1.5em;
background: #f6f6f6;
}
.table-wrapper {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
margin: 0 auto;
}
table {
border-collapse: collapse;
min-width: 1110px;
}
.table-head {
border-bottom: 0;
}
.table-head th {
text-align: center;
font-weight: 500;
font-size: 22px;
position: sticky;
left: 0;
z-index: 100;
}
.table-head th img {
display: block;
margin: 0 auto;
text-align: center;
}
.table-content td {
text-align: center;
}
tr {
border-bottom: 1px solid #c2c4c7;
}
th {
border: 0px solid transparent;
padding: 8px;
position: sticky;
left: 0;
z-index: 100;
}
td {
border: 0px solid transparent;
padding: 8px;
}
td.price {
color: #58c27d;
font-weight: bold;
}
.icon-container {
width: 20px;
height: 20px;
display: inline-block;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
.icon-container.yes {
background-image: url('data:image/svg+xml;utf8,<svg width="21" height="20" viewBox="0 0 21 20" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M4.54011 9.2929C4.14959 8.90238 3.51643 8.90238 3.1259 9.2929C2.73538 9.68343 2.73538 10.3166 3.1259 10.7071L8.1259 15.7071C8.53103 16.1122 9.19303 16.0948 9.5763 15.669L18.5763 5.66897C18.9458 5.25846 18.9125 4.62617 18.502 4.25671C18.0915 3.88726 17.4592 3.92053 17.0897 4.33104L8.79481 13.5476L4.54011 9.2929Z" fill="black"/></svg>');
}
.icon-container.no {
background-image: url('data:image/svg+xml;utf8,<svg width="21" height="20" viewBox="0 0 21 20" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M1.54785 12V10H18.7855V12H1.54785Z" fill="black"/></svg>');
}
.btn, .btn-link {
font-weight: bold;
}
@media screen and (max-width: 600px) {
.table-wrapper {
width: 100%;
overflow-x: scroll;
}
}<table class="table-wrapper">
<tr class="table-head">
<th></th>
<th>
Title 1
</th>
<th>
Title 2
</th>
<th>
Title 3
</th>
</tr>
<tbody class="table-content">
<tr>
<th>Item 1</th>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 2</th>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 3</th>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 4</th>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 5</th>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 6</th>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 7</th>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 8</th>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container no"></div>
</td>
<td>
<div class="icon-container yes"></div>
</td>
</tr>
<tr>
<th>Item 9</th>
<td>Lorem Ipsum</td>
<td>Lorem Ipsum</td>
<td>Lorem Ipsum</td>
</tr>
<tr>
<th>Price</th>
<td class="price">1 €</td>
<td class="price">2 €</td>
<td class="price">3 €</td>
</tr>
<tr>
<th></th>
<td><a class="btn btn-md btn-primary w-full w-lg-auto" href="#">Order</a></td>
<td><a class="btn btn-md btn-link w-full w-lg-auto" href="#">Learn more</a></td>
<td><a class="btn btn-md btn-link w-full w-lg-auto" href="#">Learn more</a></td>
</tr>
</table>My aim is to make the elements within the sticky on mobile devices, so that they stay at the top of the screen while users horizontally scroll through the columns.
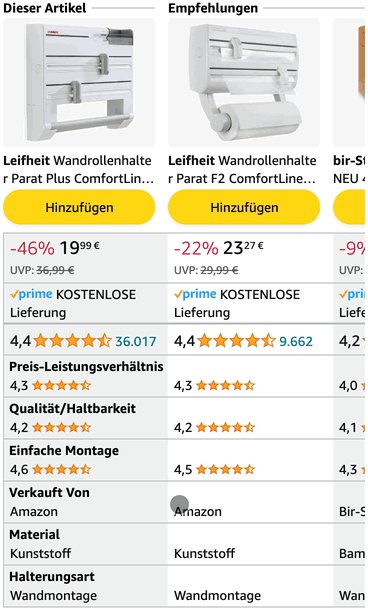
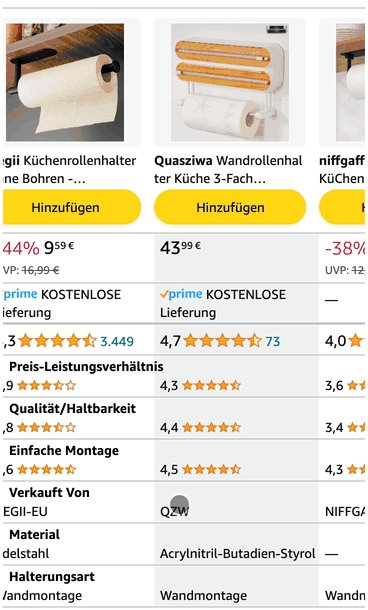
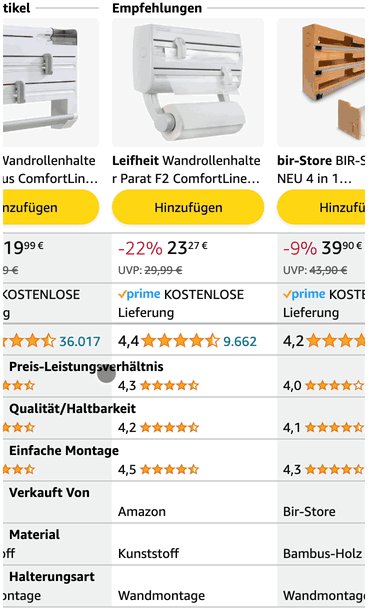
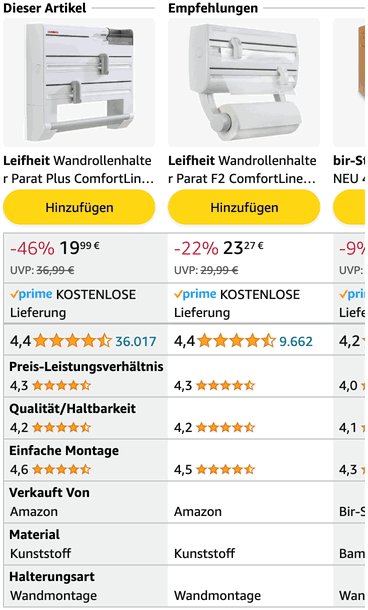
Here’s a preview of what I’m trying to achieve:
Could anyone advise on the best way to achieve this using CSS?





2
Answers
Is the following what you want to achieve?
Explanation: I took out the
position: sticky;fromthof the element named.table-headand theth, and applied it to the.table-content th, so it stays stuck and so the.table-head"floats" above it.@Tudor, please test this answer on mobile resolution.