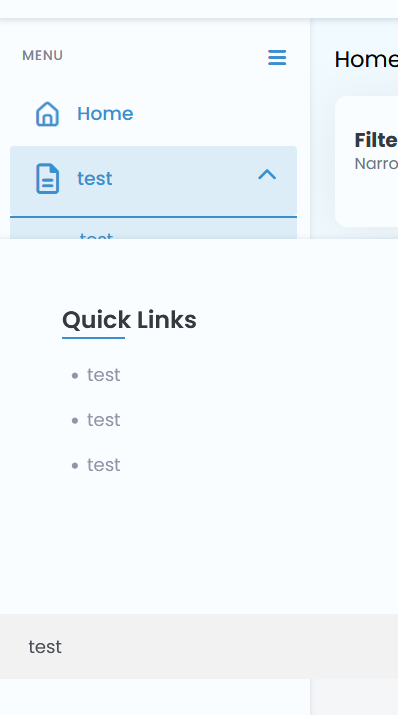
The sidebar is overlapping with Footer, as shown in the below image
I want the footer to be after the fixed to bottom.
My Layout is as below
Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<body>
<!-- Begin page -->
<div id="layout-wrapper ">
<div class="desktop-menu">
<!-- Header -->
@Html.Partial("_Header")
<!-- End Header -->
<!-- Left Sidebar -->
@Html.Partial("_LeftSidebar")
<!-- End Left Sidebar -->
</div>
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="main-content">
<!-- Start content -->
@RenderBody()
<!-- End content -->
<!-- End Page-content -->
</div>
<!-- end main content-->
<!-- Footer -->
@Html.Partial("_Footer")
<!-- End Footer -->
</body>
</html>
_leftSidebar.cshtml
<div class="vertical-menu position-fixed">
<!-- LOGO -->
<div data-simplebar class="sidebar-menu-scroll">
<!--- Sidemenu -->
<div id="sidebar-menu">
<!-- Left Menu Start -->
<ul class="metismenu list-unstyled" id="side-menu">
<button type="button" id="side-short"
class="btn btn-sm px-3 font-size-16 header-item vertical-menu-btn">
<i class="fa fa-fw fa-bars"></i>
</button>
<button type="button"
class="btn btn-sm px-3 font-size-16 header-item vertical-menu-btn vertical-menu-btn-one">
<i class="fa fa-fw fa-bars"></i>
</button>
<li class="menu-title">Menu</li>
<li>
<a href="index.html" class="active">
<div class="home-menu">
<span class="icon-home icon"></span>
<span class="menu-title-one">Home</span>
</div>
</a>
</li>
<li class="ins-listing">
<a href="javascript: void(0);" class="has-arrow-one ">
<div class="home-menu home-menu-one has-arrow">
<span class="icon-Instance icon"></span>
<span class="menu-title-one">test</span>
</div>
</a>
<ul class="sub-menu" aria-expanded="true">
<li>
<a href="test.html">test</a>
</li>
<li>
<a href="test.html">test</a>
</li>
</ul>
</li> </ul>
}
</div>
</div>
_footer.cshtml
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-lg-3 col-6">
<ul class="footer-ul">
<div class="footer-titel">Quick Links</div>
<div class="footer-border"></div>
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
</div>
</div>
</div>
</footer>
<div class="container-fluid">
<div class="row copye">
<div class="col-sm-6">
© test
</div>
<div class="col-sm-6">
<div class="text-sm-end d-none d-sm-block">
<b>Version</b> 1.0
</div>
</div>
</div>
</div>
CSS
.vertical-menu {
width: 250px;
background: var(--bs-sidebar-bg);
bottom: 0;
margin-top: 0;
position: fixed;
top: 0;
-webkit-box-shadow: 0 2px 4px rgba(15, 34, 58, .12);
box-shadow: 0 2px 4px rgba(15, 34, 58, .12)
}
.footer {
bottom: 0;
padding:50px calc(1.25rem / 2);
right: 0;
color: var(--bs-footer-color);
z-index: 1001;
position: relative;
-webkit-box-shadow: 0 0 4px rgba(15, 34, 58, .12);
box-shadow: 0 0 4px rgba(15, 34, 58, .12)
}
I would like to have the footer not overlap with the side navigation contents, when I scroll down the footer is overlapping with side navigation and menu gets hidden





2
Answers
Set a higher z-index for .footer to ensure it’s above the sidebar.
Try
*to apply elements.