Minimal reproducible example:
Hello World
<div class="footer">
<p>This is a test</p>
</div>
p {
text-align: justify;
}
.footer {
background-color: #433E3F;
color: #bdcad9;
text-align: center;
}
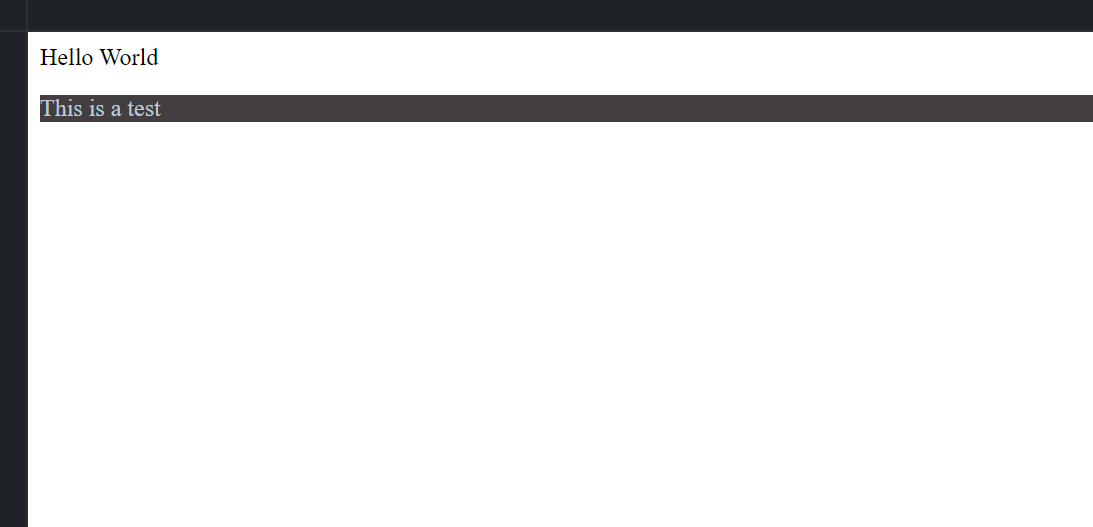
How do I make the text-align: center of the footer class overrule the one defined in the paragraph elements?
If I take off the text-align of the paragraph elements, my footer gets centered obviously, but I want to keep the paragraph elements justified:
So that’s not a solution 🙁






2
Answers
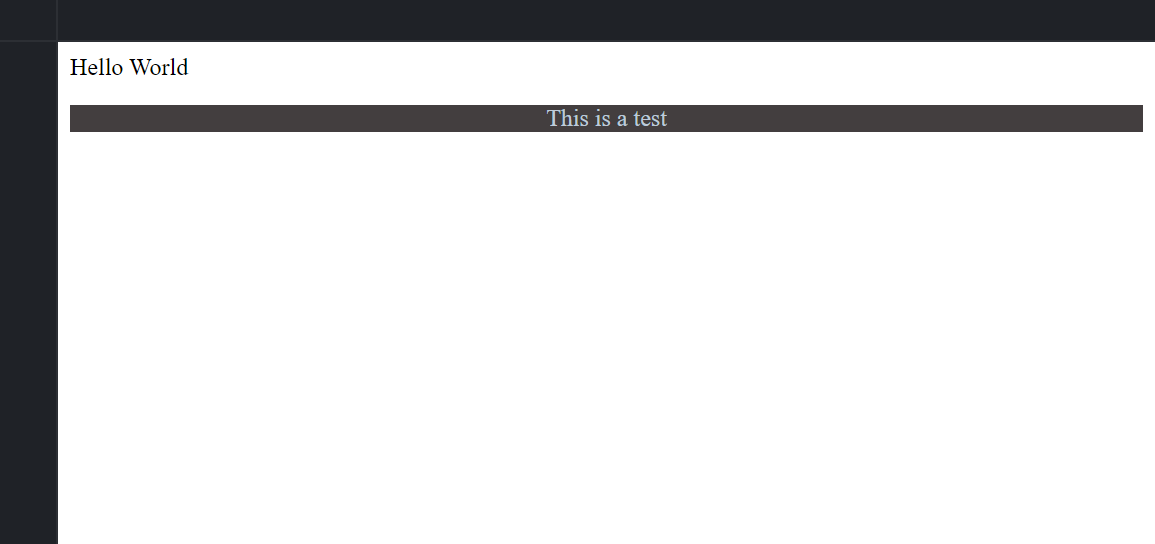
This way:
You could add !important, if needed :
It’s because the
class="footer"is on thedivand not on thep, so it will center text within thedivbut not text within thep. I would put a class on the specific paragraph that you want to center. For example,Or, if you just want all paragraphs within your footer div to be centered: